こんにちは。haratta(ハラッタ)です。
先日、M5Stack にてJPGパラパラ漫画をLCD表示してみました。
その際に便利に使わせていただいたプログラムが らびやん(@lovyan03)様のM5Stack_JpgLoopAnimeです。
とても素晴らしいプログラムだったのですが、もう少しシンプルにできないかなと思いまして、勝手にですが、M5stack_JpgLoopAnime Simple.verを作らせていただきました。
M5stackのLCDでアニメーション表示させたい方は参考にしてみてください!
それでは、 始めていきます!
パラパラ漫画のLCD表示
まずは、動画をご覧ください。
【M5Stack入門】パラパラ漫画を表示させてみた!(アニメーション表示)
M5Stack_JpgLoopAnime_Simple.verは、JPG画像を高速描画するアニメーション描画プログラムです。Loopと名のつく通り、無限に繰り返す仕様になります。
本動画では2種類のパラパラ漫画をSDカードに仕込んでいるため、ボタン操作でパラパラ漫画を切り替えることができます。
描画サイズを小さくすると動画中にも述べた通り、最高65fpsまで出すことができました。(M5Stack Basicにて)
まずは、実際に描画してみましょう!
用意するもの
・M5stack_Core ならなんでも。(Basic, Gray, FIRE. )
M5stick系もいけるはず?(動作未確認)
・SDカード(TFカード) 16GB以下のもの。
・表示させるパラパラ漫画(JPG形式 最大320×240 複数コマ)
・ソースコード (Simple.ver)
ソースコード(Simple.ver)はGitHubにて公開中です。
GitHub – haratta27/M5Stack_JpgLoopAnime(リンク先の緑のボタンからDownloadできます。)
SimpleImageフォルダにデモ用パラパラ漫画を入れておきます。まずはこちらで動作を確認しましょう。
以下、デモ手順です。
- ダウンロードしたソースコードをM5Stack_Coreに書き込んでください。この時点で M5stackを起動しても画面は真っ暗です。
- SDカードにdirname1とdirname2を作成し、それぞれにパラパラ漫画用JPG画像を入れておきます。(dirname1のみでも動作します。)
- 2で作ったSDカードを M5Stack_Coreに挿入し起動すると、パラパラ漫画が再生されます!
- シリアル通信を行うとフレームレートが確認できます。
M5Stackでパラパラ漫画。#M5Stack pic.twitter.com/CEcixG8R1Z
— haratta (@harattaMouse) 2020年3月1日
いかがでしょうか?こんな感じで簡単にパラパラ漫画が再生できたと思います。
高速で表示できる仕組み
パラパラ漫画表示させるために重要なことは画像の更新スピードです。この更新スピードを上げるために役立っているのがDMA転送です。
DMA転送とは、Direct Memory Access のことです。
M5Stackでは、標準のjpgdraw関数と呼ばれるLCD表示関数が用意されていますが、DMA転送を利用したものでないため、イマイチ描画スピードが出ません。
一方、M5Stack_JpgLoopAnimeでは、DMA転送を利用した描画関数を用意しているため高速に描画できるのです。
※ 本家 lovyan03 様から高速化についてコメントをいただきました。
高フレームレートを出せるのはLCDへのDMA転送に加えて、JPGデコードルーチンも色々最適化+ディアルコア対応を行った点が結構効いてますね~。 (Twitter Replyより)
とのことです。JPGデコードの領域まで手を加えて高速化とは。。 実に手が込んでいますね。
ソースコードの解説
lovyan03様 のソースコードから、少々のコメントを入れてみました。
gist7bb6475945e6731ecc038e6b0c6556fc
理解する上で肝になるところは、SDカードの画像データがどこに保存されるのかだと思います。
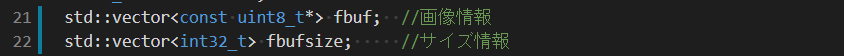
まず、画像データには、画像情報とサイズ情報の二つが必要で、それぞれ、fbuf (画像情報)、fbufsize (サイズ情報)に保存されているようです。

loadImages関数では、SDカード内の指定されたpath(フォルダ)から画像情報とサイズ情報をfbufとfbufsizeにコピーしています。
![]()
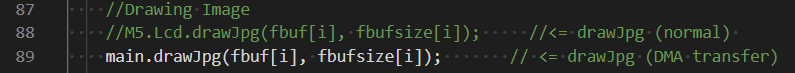
main.drawJpg関数にて、引き渡された画像データをDMA転送によりLCD描画します。

※M5.Lcd.drawJpg関数を利用するとDMA転送なしの速度が確認できます。
以上がプログラムの大まかな内容になります。
パラパラ漫画の元になる画像を取得する方法
ここまで出来るようになると、皆さん気になるのはパラパラ漫画のJPG画像をどう作成するかだと思います。
もちろん、絵に自信がある方はお絵描きツールで描いても良いのですが、ブログ主は得意ではありませんでした。では、どのようにブログ主はパラパラ漫画向きのJPG画像を入手したのか。。。

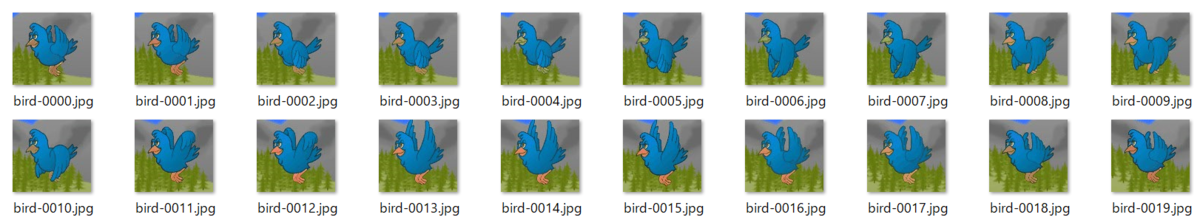
Fig. パラパラ漫画の素材画像
結論、GIFからJPGに変換して作成する方法が良いです。いろいろ試しましたが、これが個人的には簡単かなと思います。変換ツール or 変換サイト を利用して手軽に変換することができます。
また、GIFを入手するには下記の方法があります。
- フリーのGIF素材を探してくる。
- スマホやカメラ等で取得した動画素材をGIF化。
- GIMPからGIFを作成。
どうやらGIMPでもGIFが作成できるようです。GIF作成方法を検索すると出てきました。個人的に参考になったリンクを貼っておきます。GIMPでアニメーション | GIMPの使い方
以上の方法を使うことで、皆さん 思い思いのパラパラ漫画用JPGを用意できると思います。
まとめ
やはり、LCD表示は面白いですね。これでLCDを使った表現の幅が広がりそうです。
当然ですが他のタスクを増やすと、フレームレートが下がってしまうので、気を付けましょう。
らびやん(@lovyan03)様には二重の意味で感謝いたします。”JPGLoopAnimeの公開”と”解説記事を書くことを承諾”していただきありがとうございます。この場をお借りしてお礼申し上げます。
準備するものはSDカードのみなので、皆さんも気軽にお試しあれ!
それでは、次の記事でお会いしましょう!




コメント