今回は M5Stackの開発環境の導入をチュートリアル形式でまとめて見ようと思います。
解説範囲は Arduino IDEのインストールからArduino for Visual Studio Code(以下Arduino for VSCode)の導入までです。
Arduino for VSCode まで導入できると、快適なコード編集環境になるのでオススメしています。ぜひ導入してみてくださいね。
この記事ではこんな方にお勧めです。
・1からM5Stackの開発環境を整えたい方
・快適なコード編集の環境にしたい方
(Arduino-IDEからアップグレードできます。)
M5Stackを持っていない方はこちらの記事を参考にしてみてください。

次回の予定として、バージョン管理システムのGitの導入チュートリアルも計画しています。
最新記事の情報を入手したい方は @harattaMouse のフォローしていただければと思います。
それでは、本題に移っていきましょう!
M5Stack の開発環境について
まずは、M5Stack の開発環境についてです。M5Stackの開発環境は、複数用意されています。それぞれがどのような立ち位置であるか分かりずらかったので、簡単に図にまとめてみました。

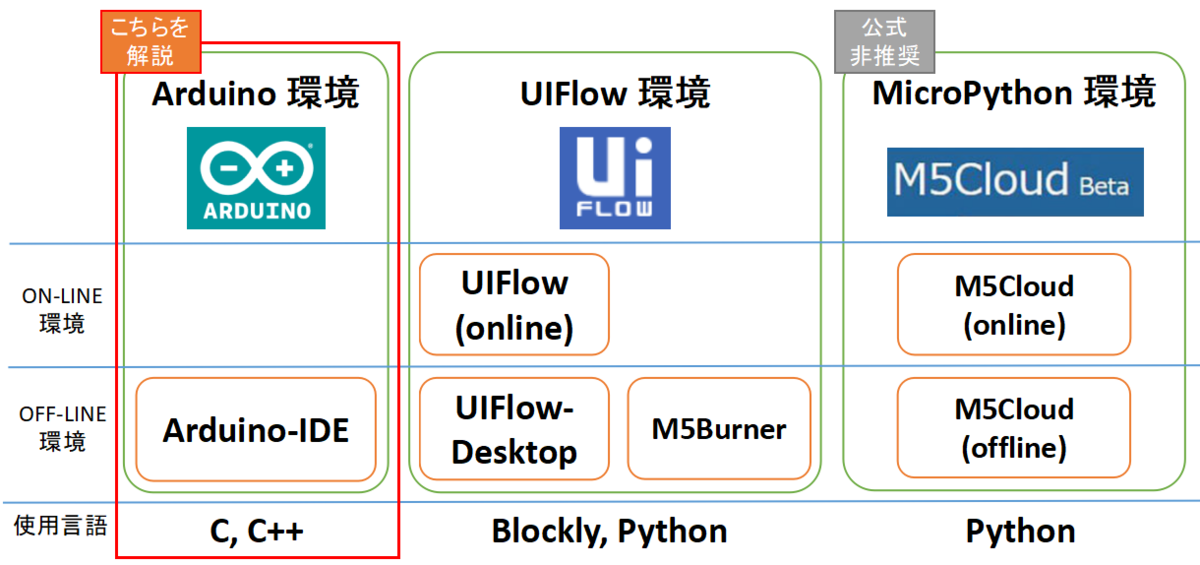
Fig. M5Stack の開発環境
M5Stackの開発環境は大きく分けて3種になります。ardiuno IDE、UIFlow、Micropython があります。現在、M5Cloudは 閉鎖されており、UIFlowをオンライン環境として公式は推しているので、Micro pythonはやらない方が無難だと思います。
今回は、以上の中の Arduino-IDEの開発環境と Arduino-IDE を拡張した Arduino for VSCode を解説していきます。
Visual Studio Code と Arduino-IDE の関係性

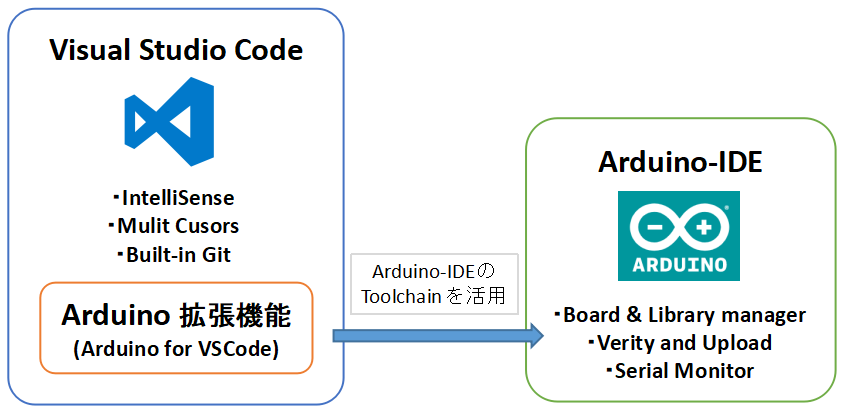
Fig. Arduino IDE と Visual Studio Code の関係性
Arduino-IDE は Arduinoを始め様々なボードを開発でき、共有できる開発環境です。Arduino-IDE で プログラムの編集やコンパイル、ボードへの書き込みができ、このツールで開発が完結しています。
しかし、Arduino-IDE の弱点として、ソースコードの編集機能が必要最低限しかないことがネックでした。(筆者は 関数の定義元に飛ぶ機能ができなかったのが辛かった。)
一方、Visual Studio Code(以下VSCodeと略す)は、Microsoft社が開発したオープンソースの多機能なテキストエディタです。2017年に Microsoft公式 が VSCodeの拡張機能、Arduino for VSCode をリリースしました。これを利用すれば、Visual Studio Code にある編集支援機能、IntellSense機能やマルチカーソル機能を利用しながら 快適にArduino 開発ができます!
チュートリアルの説明
下記のような環境にて、チュートリアルを進めていきます。
・PC Windows 10 Home
・M5Stack 製品
(例ではM5Stack Basic ですが、M5Stack Gray, M5StickCなど何でも構いません。)
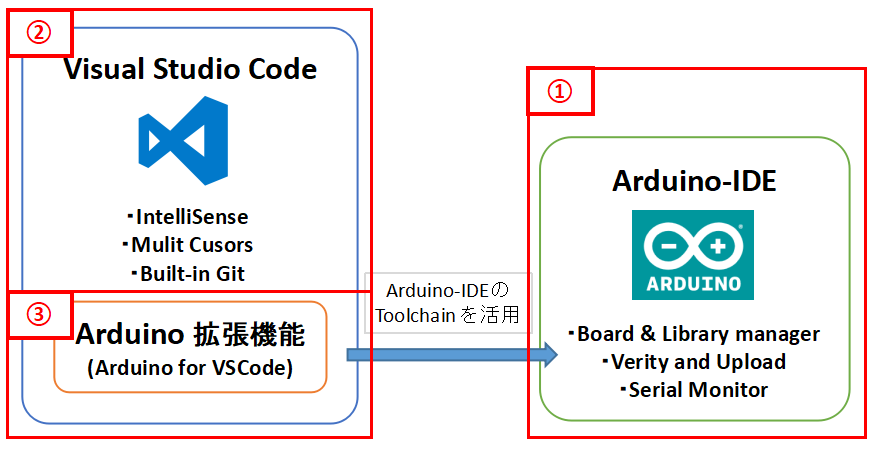
まず土台の①Arduino-IDEをインストールし、②Visual Studio Codeをインストールします。最後に③拡張機能を追加して環境構築完了です。

Fig. 本解説の流れ
すでにArduino-IDEを導入済みの方は②から進めて行ってください。
それでは、M5Stack の 環境構築していきましょう。
【参考情報】解説動画も 作ってみました! 前編はArduino IDE、後編はVSCodeを解説しています。
動画で学びたい方は是非!こちらです↓


1. Arduino IDEの導入
1-1 Arduino IDE の インストール
まず、Arduino IDE を インストールします。
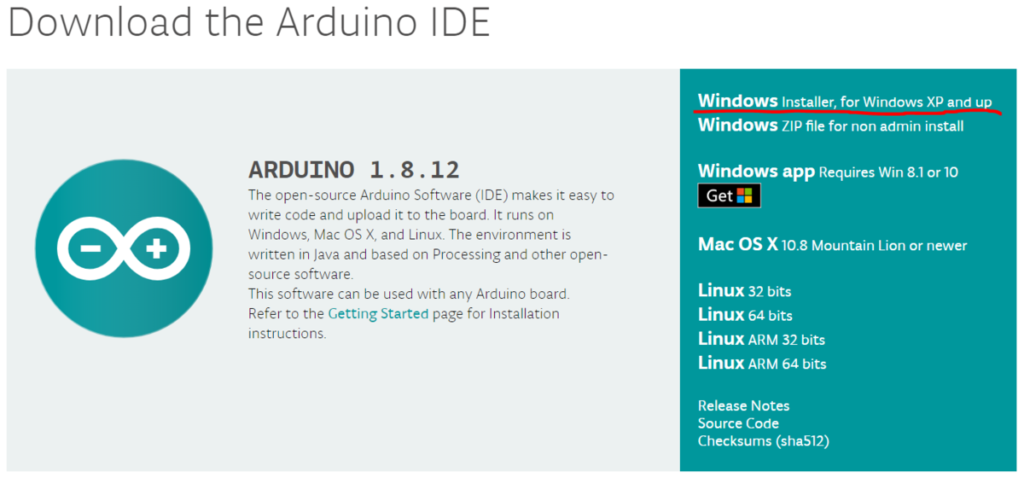
Arduino IDE のページ Arduino – Software からダウンロードしましょう。
Installer版、Zip版、App版 とありますが、Installer を選択します。

Fig. Arduino Download page
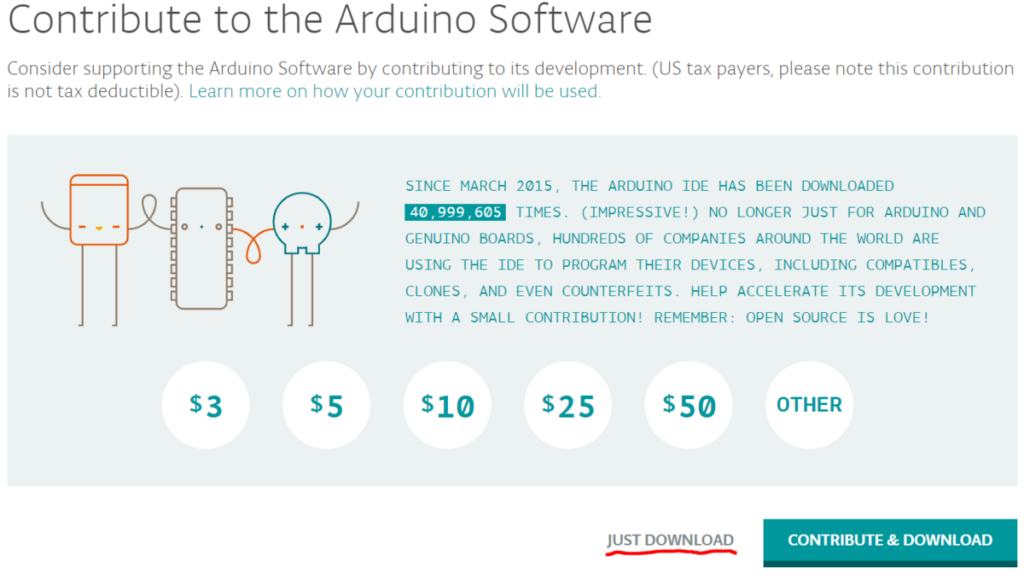
ダウンロード前に、Arduino-IDE 開発への支援するか確認があります。
支援したい方は「Contribute&Download」を選択。ダウンロードだけなら「Just Download」を選択。

Fig. Arduino-IDE 開発への支援
「Arduino-1.8.12-windows.exe」(←これがInstaller) がダウンロードされたら、起動します。
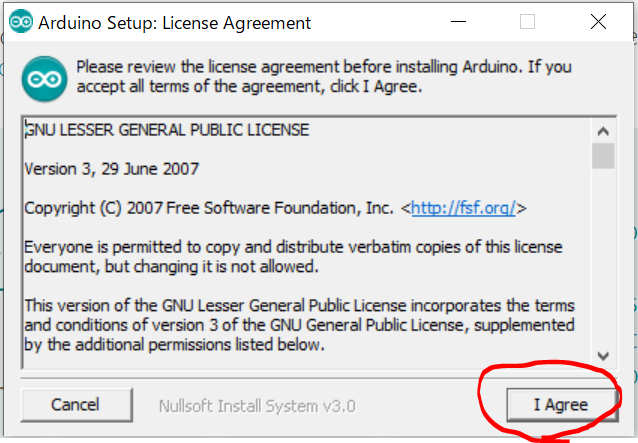
Arduino-IDEのインストールをします。「I Agree」を選択。

Fig. Arduino-IDE のインストール (1)
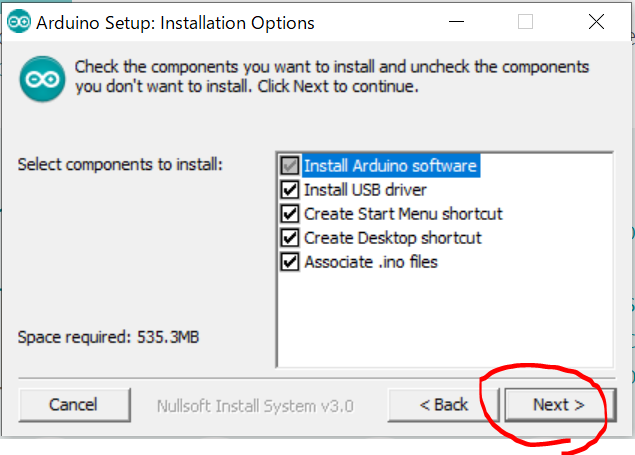
インストールするコンポーネントを選択します。何もいじらず、「Next」を選択。

Fig. Arduino-IDE のインストール (2)
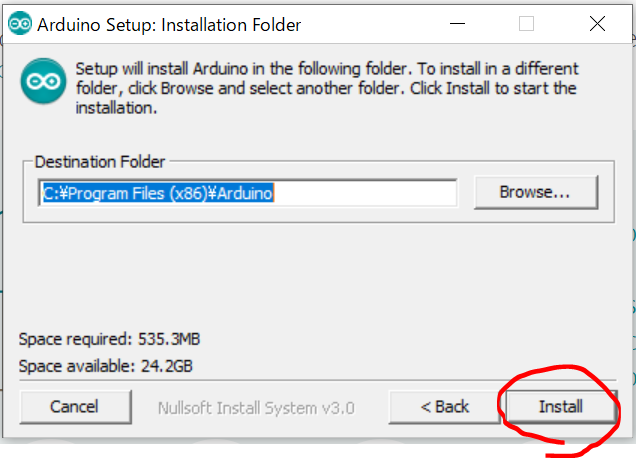
インストール場所を指定します。そのままの場所でOKなので「Install」を選択。

Fig. Arduino-IDE のインストール (3)
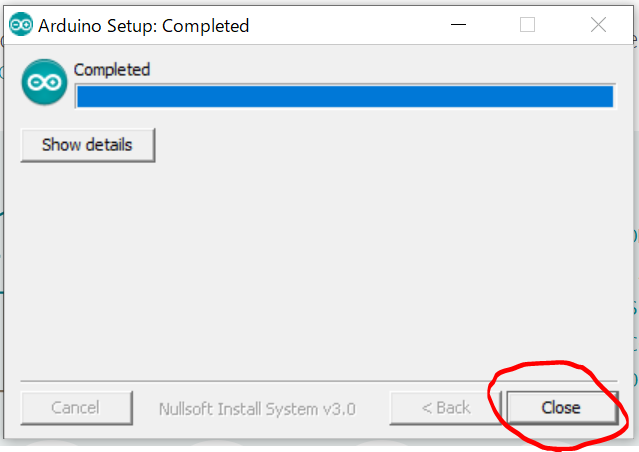
インストール完了まで、待ちましょう。インストールが完了したら、「Close」を選択。

Fig. Arduino-IDE のインストール完了
Caution!
“Windows app” や “ストアからのダウンロード版” は 後々のVSCodeで認識しない問題があるようなので、必ず公式HPからInstaller版をダウンロードしましょう。
1-2 シリアル通信のドライバインストール
M5Stackのプログラム書き込みは、シリアル通信で行っています。
PCのUSB信号からシリアル信号に変換する際、PC側にドライバがインストールされている必要があります。
ドライバをインストールしましょう。
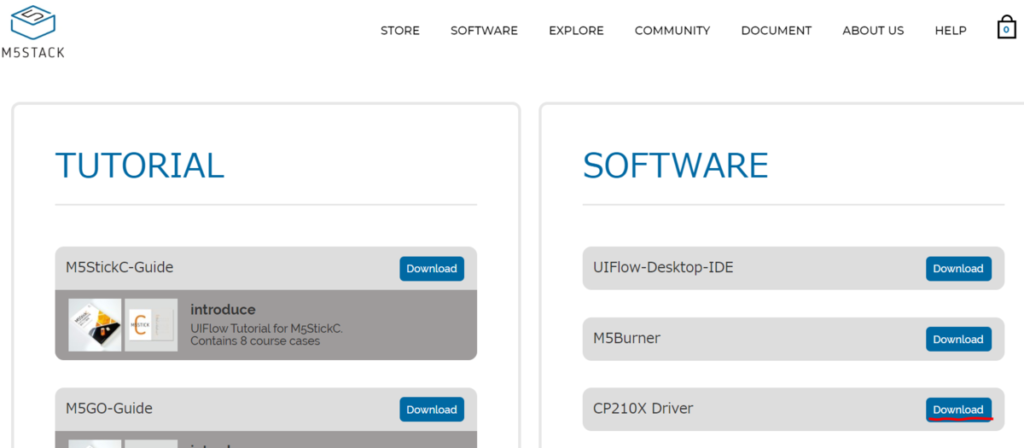
ダウンロードページ→ https://m5stack.com/pages/download

Fig. ドライバのインストール リンク先
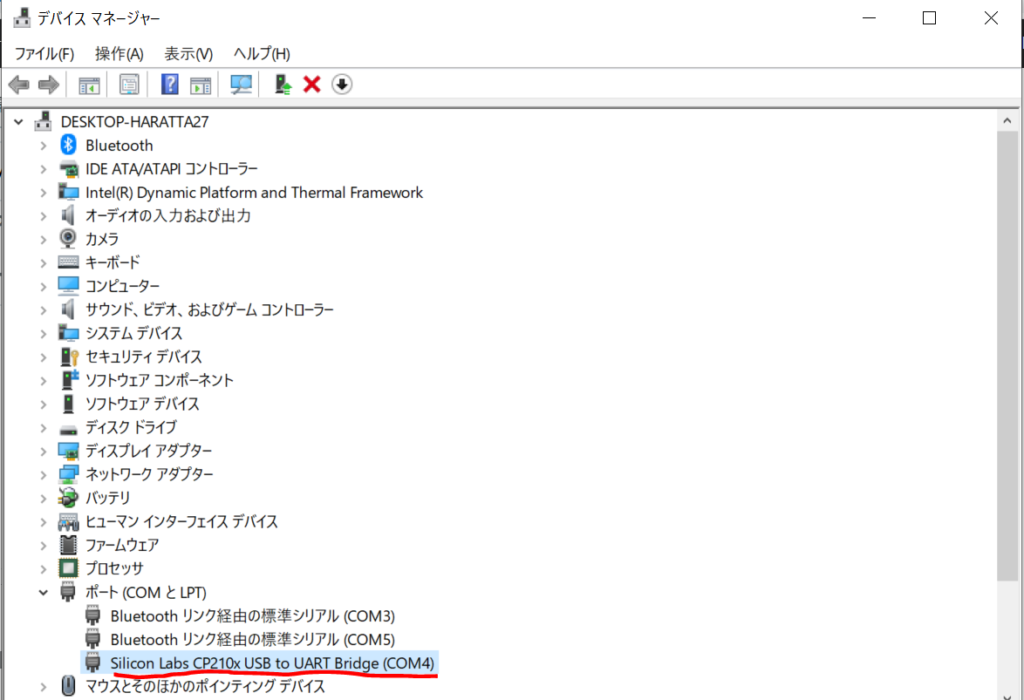
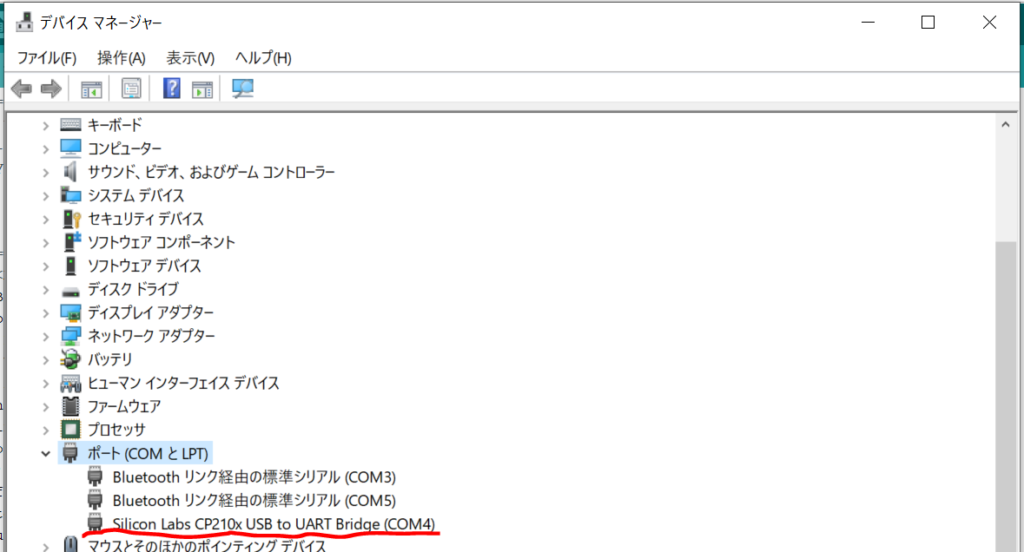
インストールが完了したら、デバイスマネージャーからCOMポートを確認しましょう。今回の例では、COMポート番号は COM4 でした。

Fig. COMポートの確認 (デバイスマネージャ)
余談
M5Stackでは、CP210x を利用して、シリアル通信ポートをしているようです。CP210x の他にもFTDIなどが有名です。
1-3 ESP32マイコンのボード情報を取得
Arduino-IDEをダウンロードしただけでは、M5Stackのマイコン(ESP32)のボード情報がありませんので、ESPボード情報を取得します。
1-3-1 ライブラリマネージャの検索範囲追加
まず、初期のボードマネージャの検索範囲はESP32まで及んでいないため、ESP32を検索できるように環境設定します。
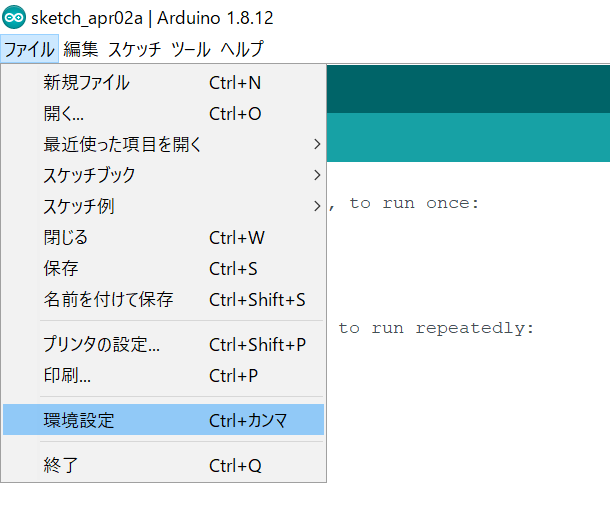
[ファイル]→[環境設定]と選択するとウィンドウが開きます。

Fig. 環境設定ウィンドウを開く
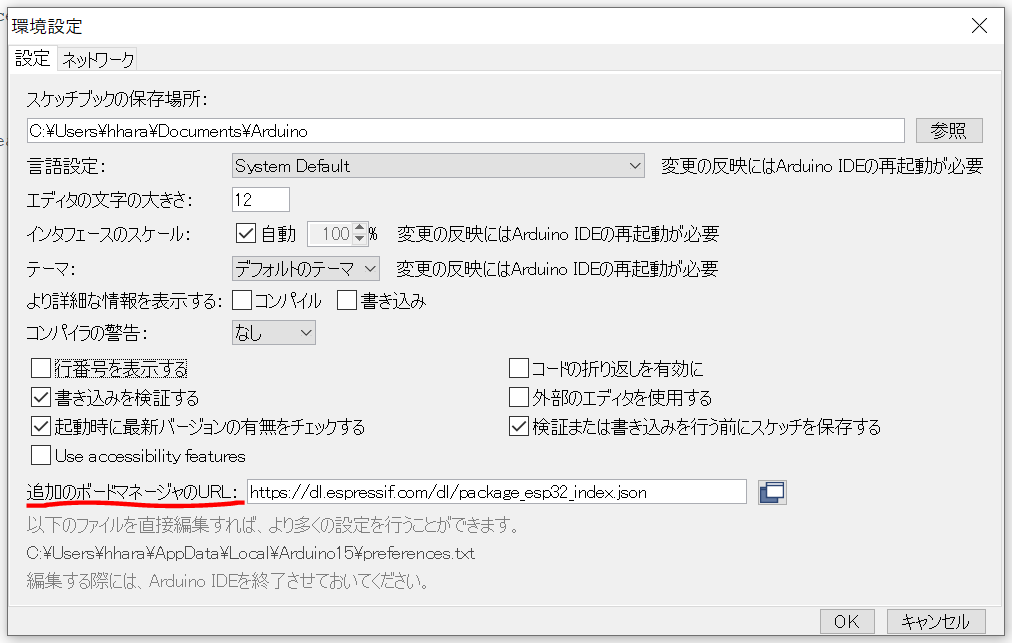
開いたら、「追加のボードマネージャのURL」に https://dl.espressif.com/dl/package_esp32_index.json を記載。

Fig. 環境設定ウィンドウ (追加のボードマネージャURL)
「OK」を選択して、環境設定ウィンドウを閉じます。
1-3-2 ESP32ボード情報を取得
つぎに、ボードマネージャからespressif社のESP32ボード情報をインストールします。
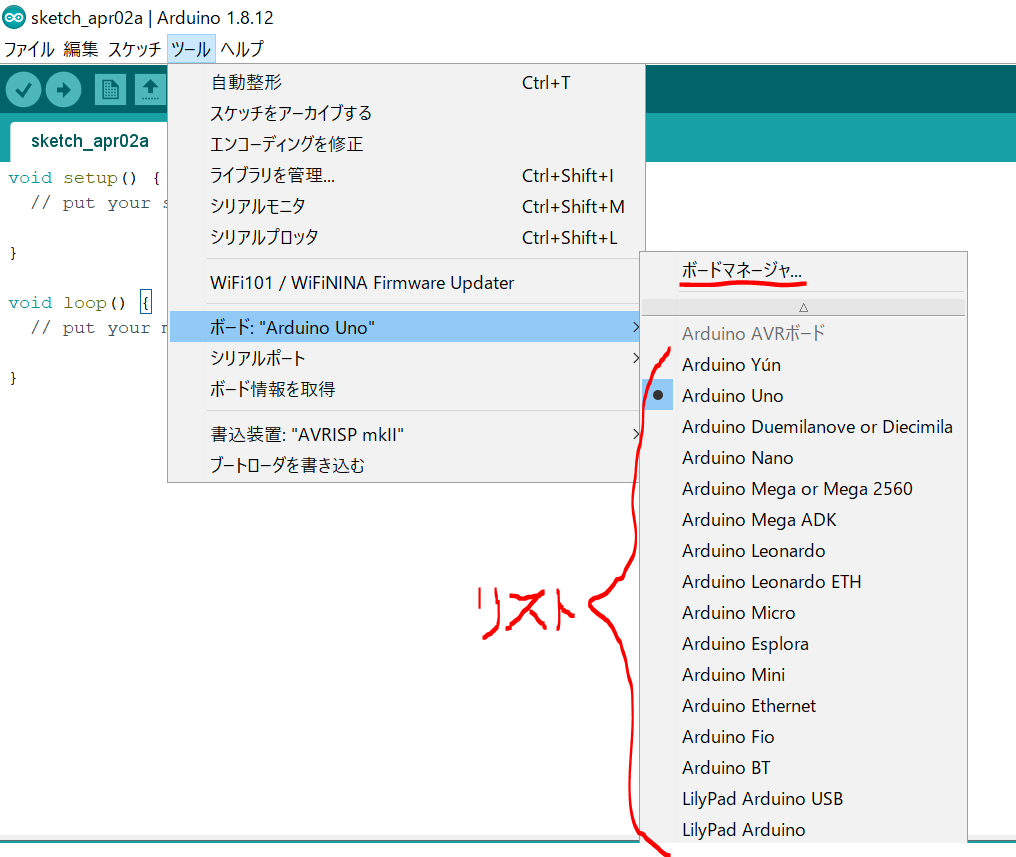
[ツール]→[ボード]→[ボードマネージャ]を選択。

Fig. ボードの種類選択
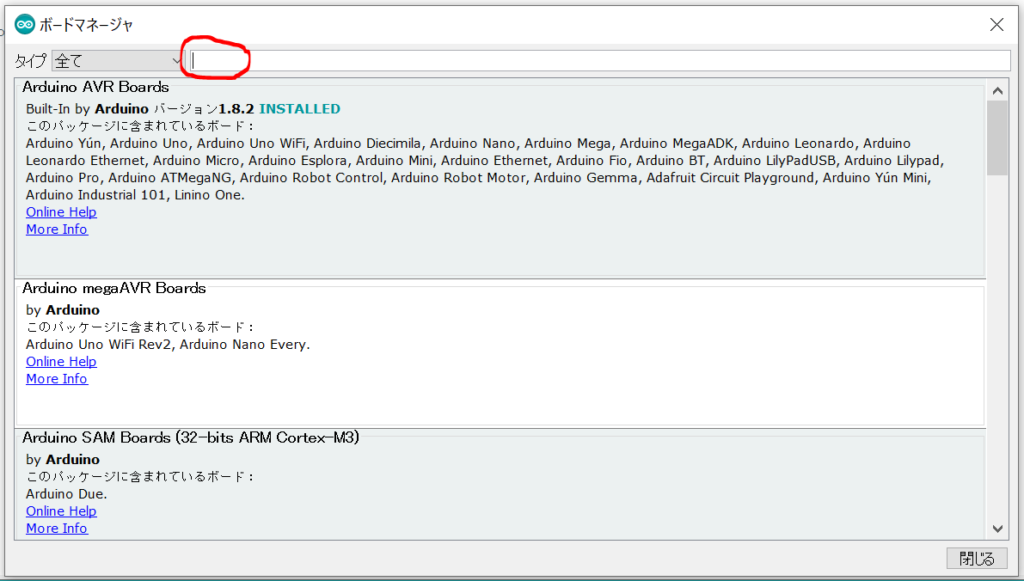
選択すると、ボードマネージャが開きます。検索欄に「ESP32」と検索します。

Fig. ボードマネージャ画面
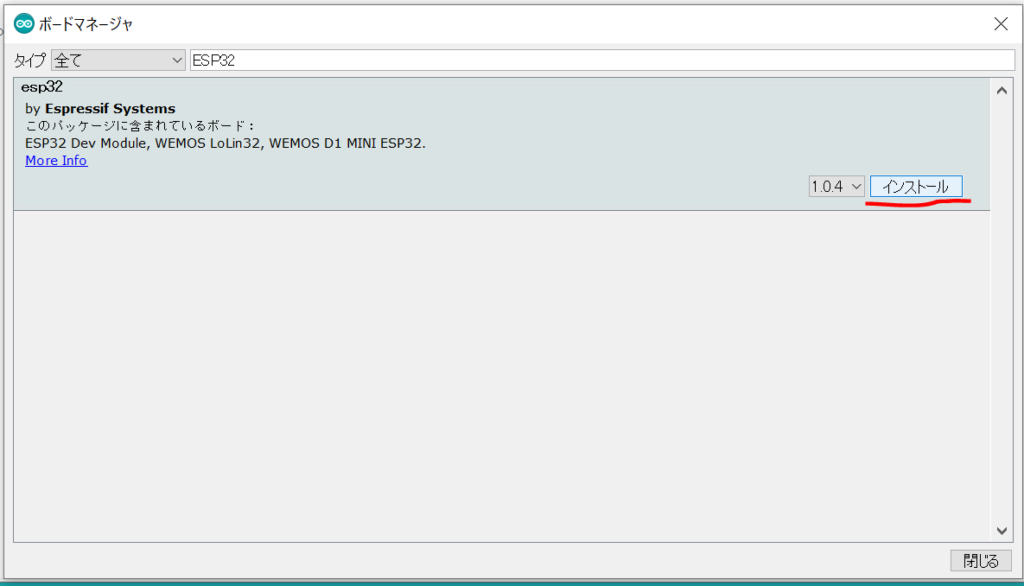
検索結果から、Espressif Systems の esp32 を インストールします。

Fig. ボードマネージャ画面(検索結果)
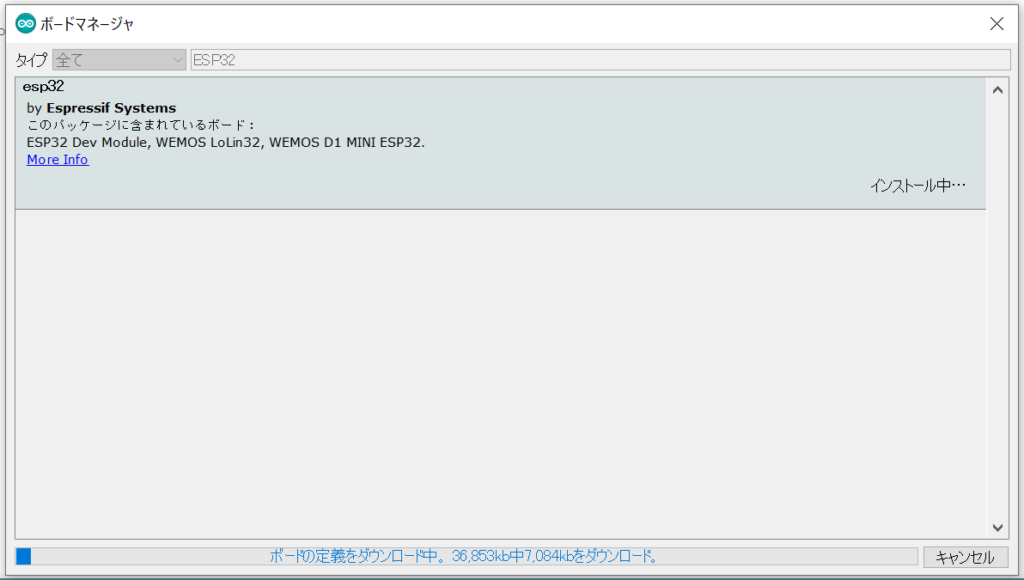
しばらくインストールに時間がかかります。(ver 1.0.4 で 36853kB ありました。)

Fig. ボードマネージャ画面 (インストール中)
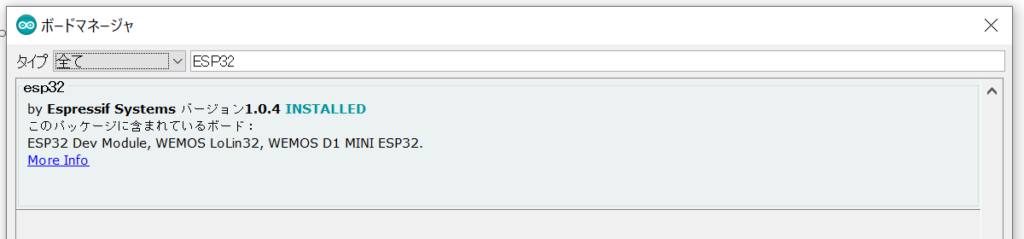
インストールが終わりましたら、次に移りましょう。

Fig. ボードマネージャ画面 (インストール完了)
Note. 保存場所
ESP32のボード情報は、[ User \ username \ AppData \ Local \ Arduino15 \ package ] 中に保存されています。
1-3-3 ボードの種類を設定
使用するボード情報を設定します。
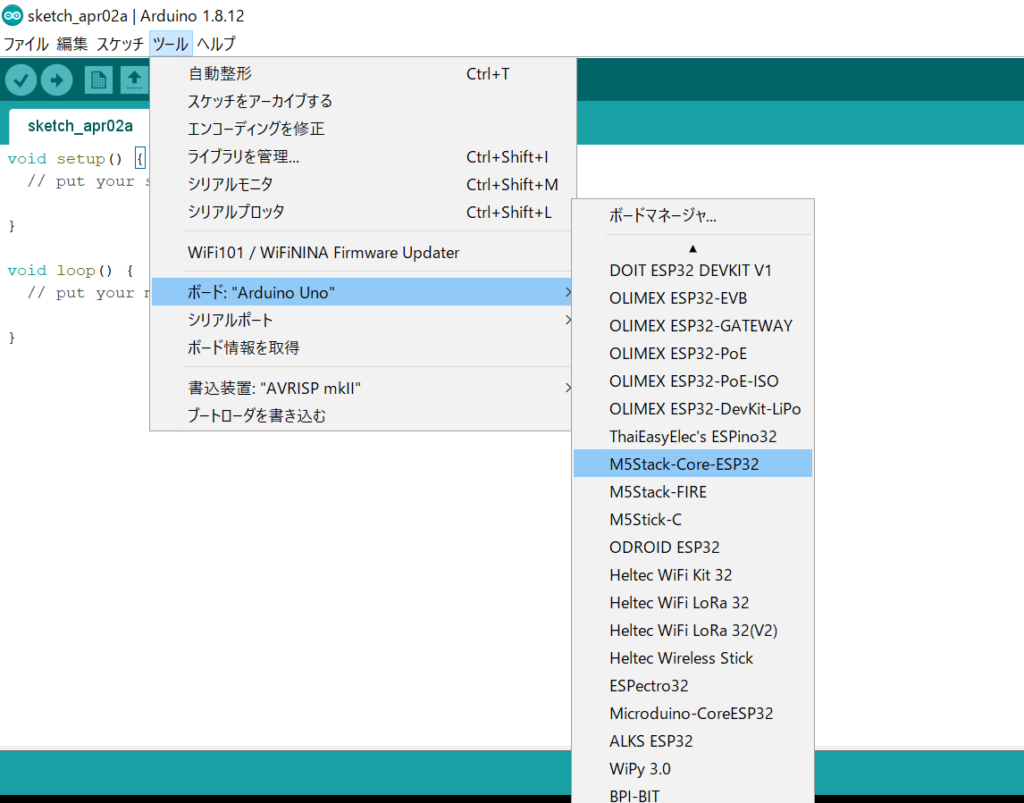
[ツール]→[ボード] 自分の利用するボードを選択しましょう。(M5Stack-Core-ESP32、M5Stack-FIRE、M5Stick-C あたりだと思います。)
例では、Basicなので「M5Stack-Core-ESP32」を選択します。

Fig. ボード選択
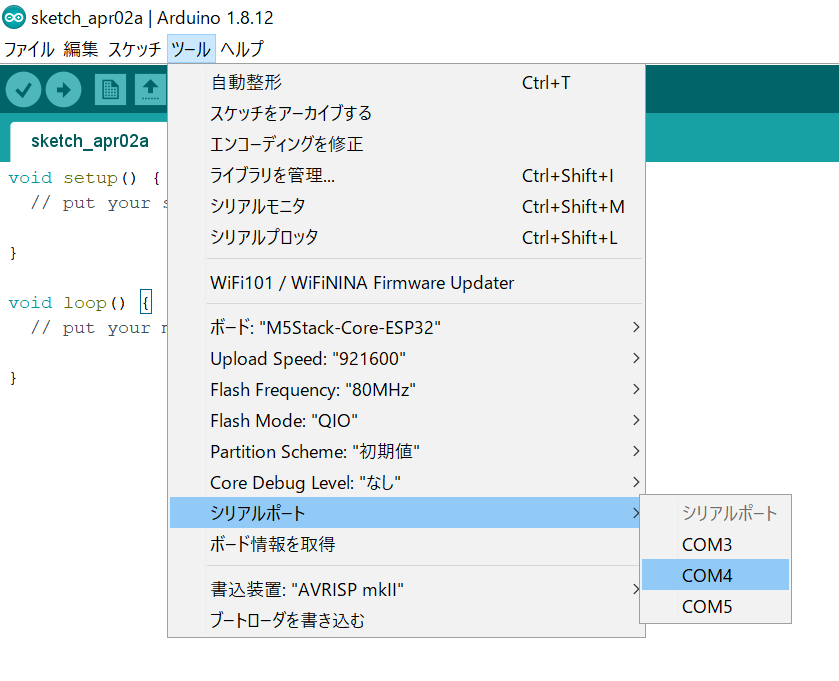
ボードを選択すると、再度[ツール]を開くと、通信設定がほぼ設定されています。シリアルポートのみ、手動で設定しましょう。1-2 で確認したCOMポート番号になります。今回の例では、COM4と確認できていましたので、COM4と設定します。

Fig. シリアルポートの選択
1-4 M5Stack Library をインストール
Ardiuno-IDEでは、様々なボードのライブラリをもっています。M5Stack公式においても、M5Stack Library を提供しており、インストールすることで M5Stack.h を利用することができるようになります。
1-4-1 ライブラリマネージャ起動
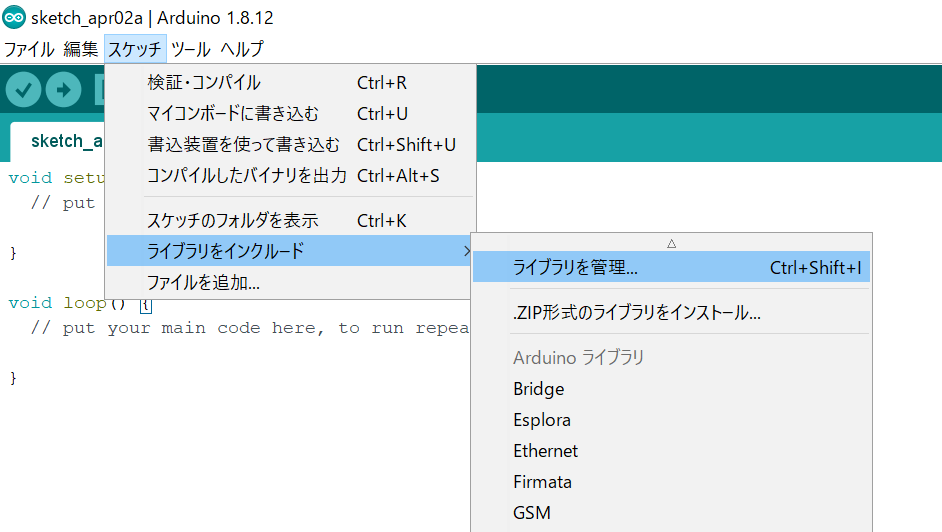
インストールするためには、ライブラリマネージャを起動させましょう。[スケッチ]→[ライブラリをインクルード]→[ライブラリを管理] を選択。

Fig. ライブラリマネージャの起動
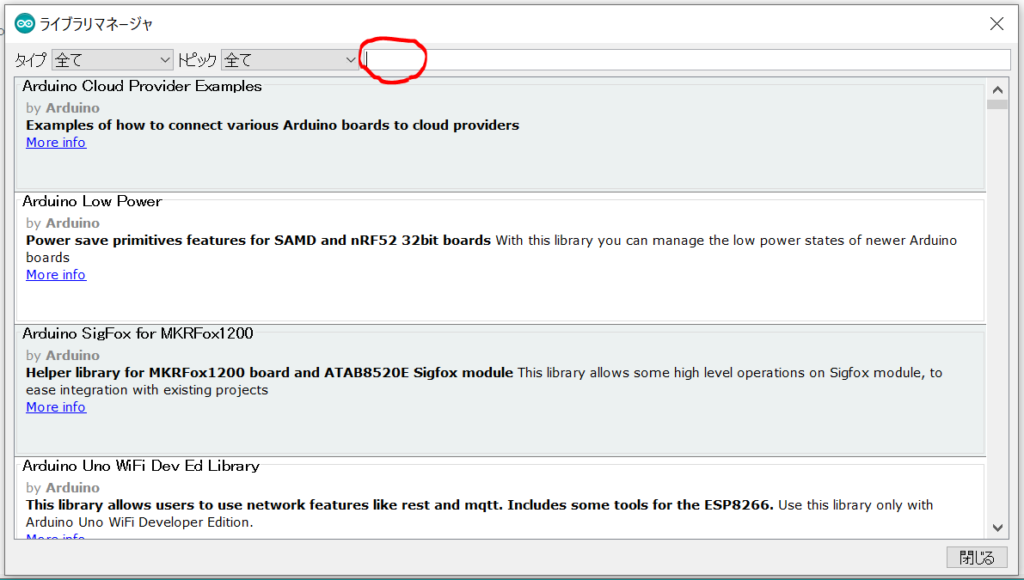
検索欄からM5Stackと打ち込みます。

Fig. ライブラリマネージャ 検索画面
1-4-2 M5Stack Library をインストール
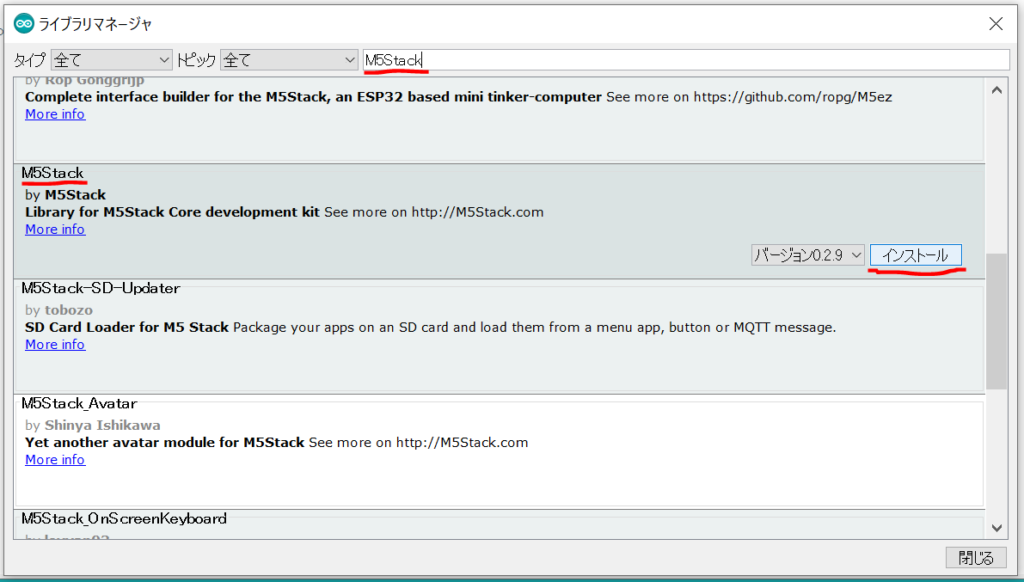
M5Stack Library を選択し、インストールします。

Fig. ライブラリマネージャ (M5Stack Library をインストール)
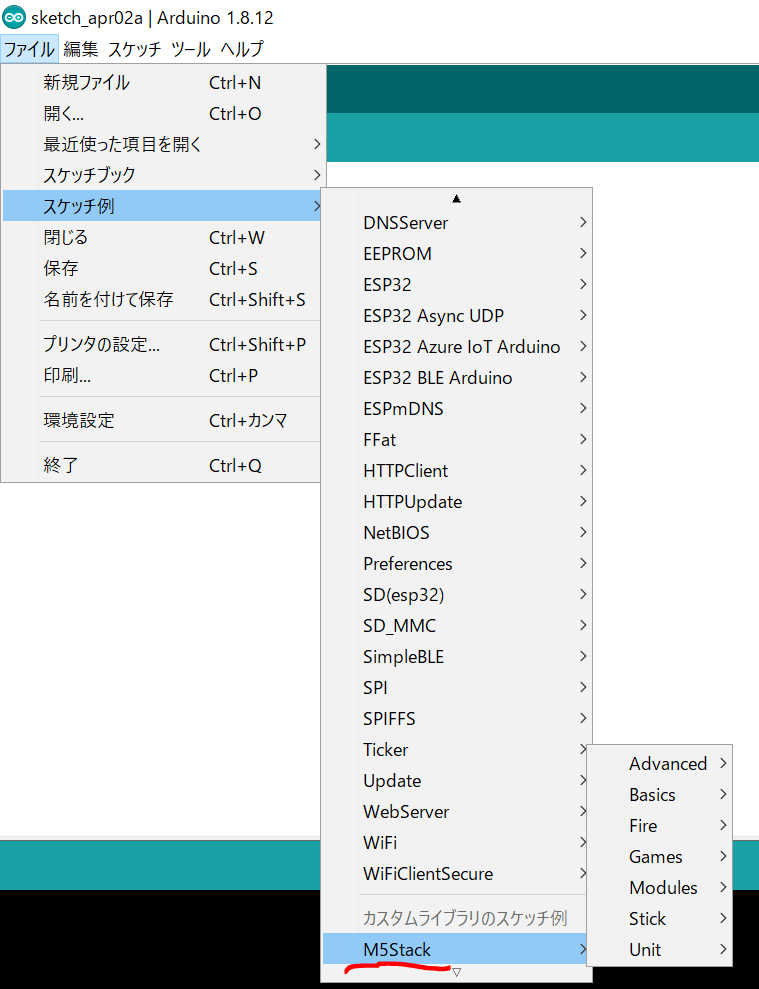
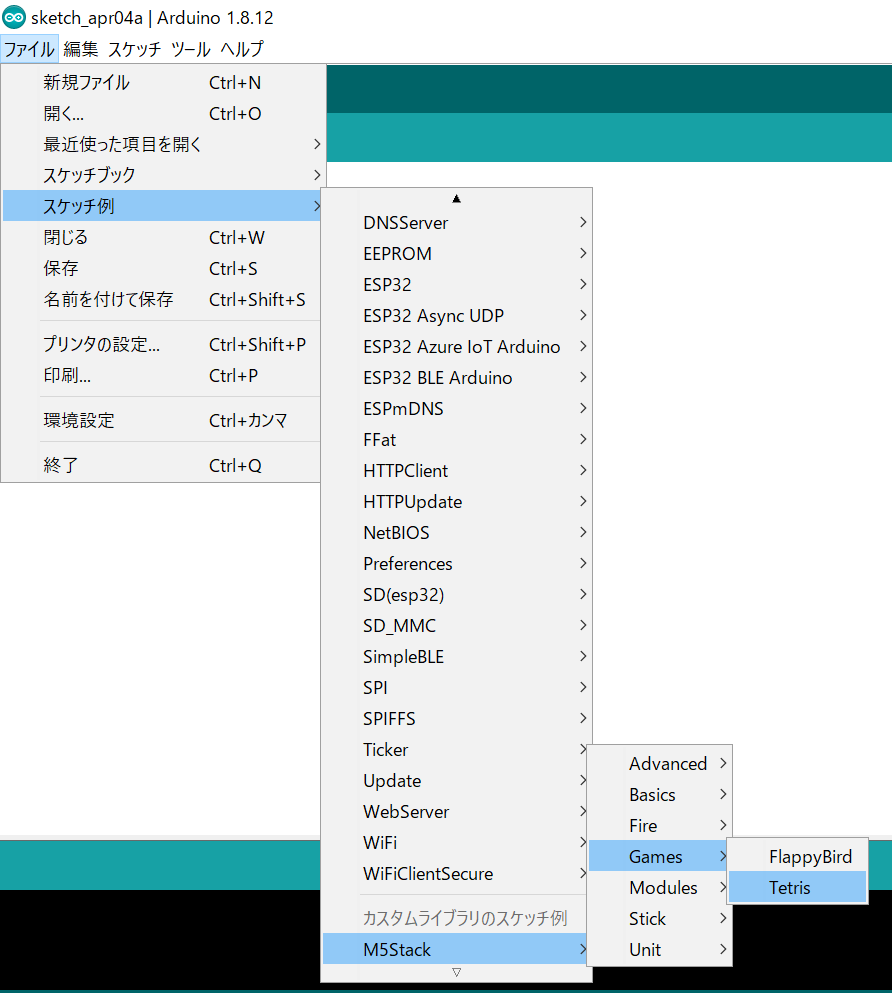
インストールが完了していれば、[ファイル]→[スケッチ例] とすると、下記のようにサンプルスケッチが追加されているはずです。

Fig. M5Stack Library のサンプルプログラム (サンプルスケッチ)
Check! ライブラリの保存場所
開発をする上では、ライブラリのリンク先を設定することが多々あります。
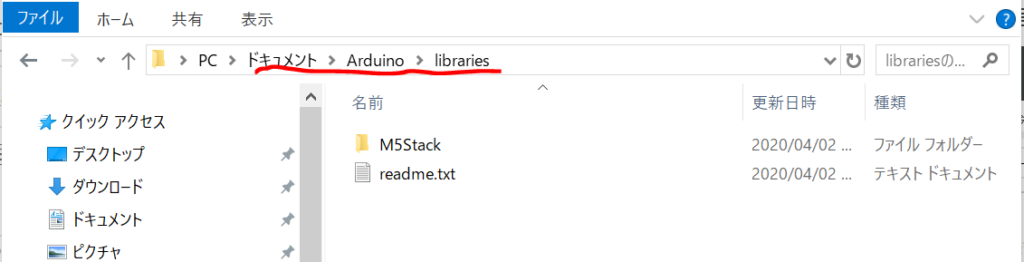
[ User\ username \ Documents\ Arduino \ libraries ]
こちらの場所にインストールされているはずですので、確認しておきましょう。

Fig. Arduino Library の保存場所
+α Arduino Library について
Arduino libraryの構成は ソースコード、サンプルプログラム(使用例)、説明資料(readme)から なります。
+α サンプルスケッチを動かす手順 (Tetris)
これで Arduino-IDE 導入は完了しました。試しにサンプルコードを動かしてみます。サンプルとして、M5Stack Library 中の Tetris を書き込んでみましょう。
α-1. ファイルからサンプルスケッチを選択する。
[ファイル]→[スケッチ例]→[書き込みたいスケッチ]を選択。(今回はTetrisを選択)
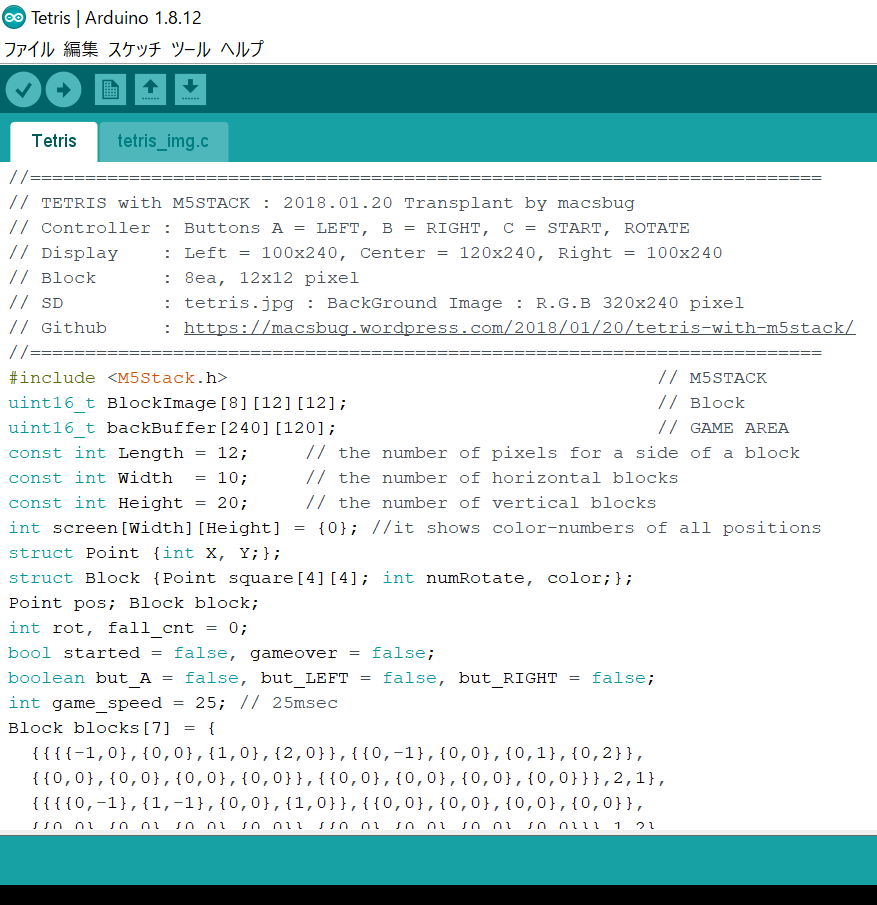
Tetris スケッチのウィンドウが立ち上がりました。
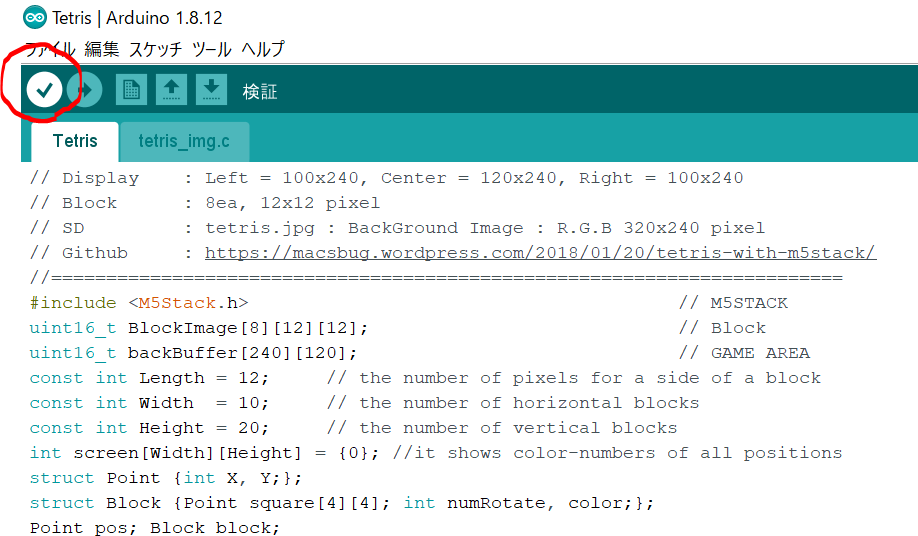
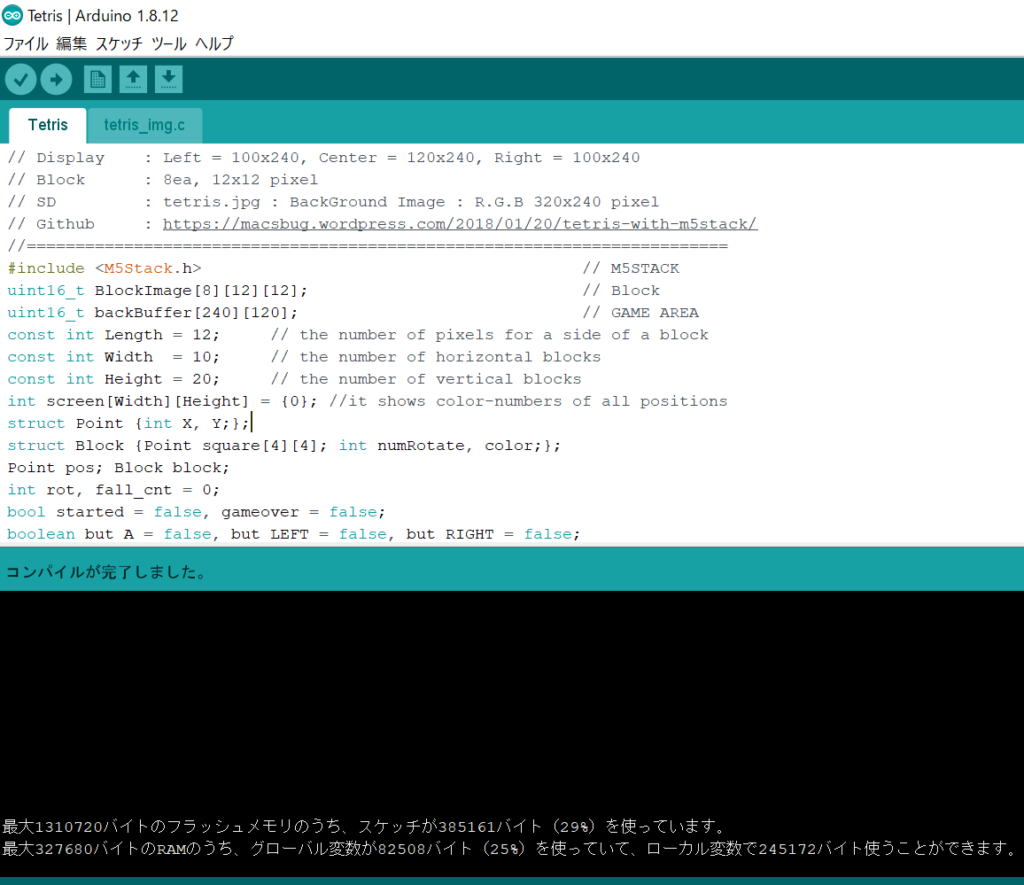
α-2.チェックマーク(検証)を選択すると、コンパイルが始まります。
コンパイル完了すると下記のような画面になります。
α-3.書き込む前に、USBでM5Stackをつなぎましょう。
1-2 で設定したCOMポートにUSB接続しましょう。
※COMポートの確認はデバイスマネージャからできます。(下記参考) Fig. デバイスマネージャにて COMポート確認
Fig. デバイスマネージャにて COMポート確認
※M5StackのUSB-Cケーブルには表裏があります。書き込み事はご注意ください。
うまく書き込みできないと思ったら、反対に接続してみましょう。
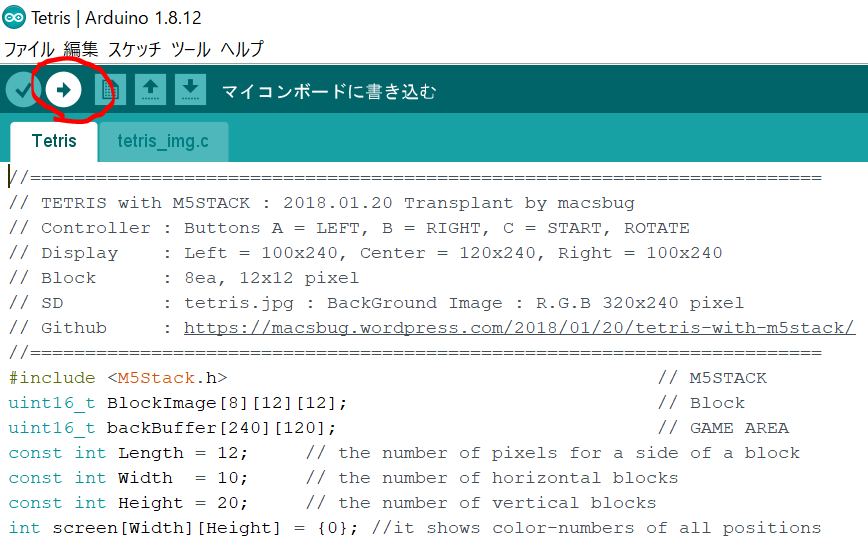
α-4.右矢印マーク(マイコンボードに書き込む)を選択。
右矢印マークを選択して、マイコンボードにスケッチを書き込みます。
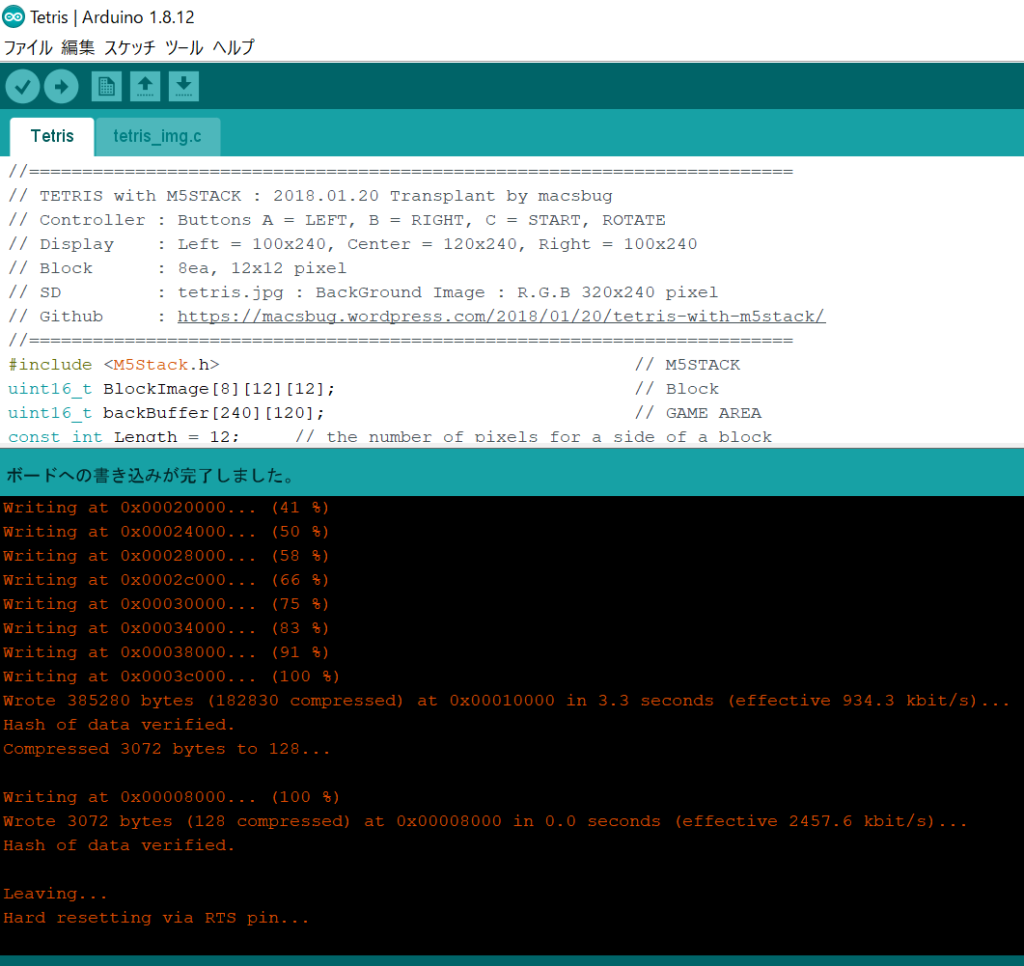
α-5.書き込み完了
しばらくすると、書き込み終了し、M5Stackが勝手に起動します。
【参考情報】
「右矢印マーク」は「検証」も同時にやってくれるため、α-2番の手順は飛ばしても問題ありません。
2. Visual Studio Code の導入
2-1. Visual Studio Code のインストール
つぎは、Visual Studio Code をインストールです。
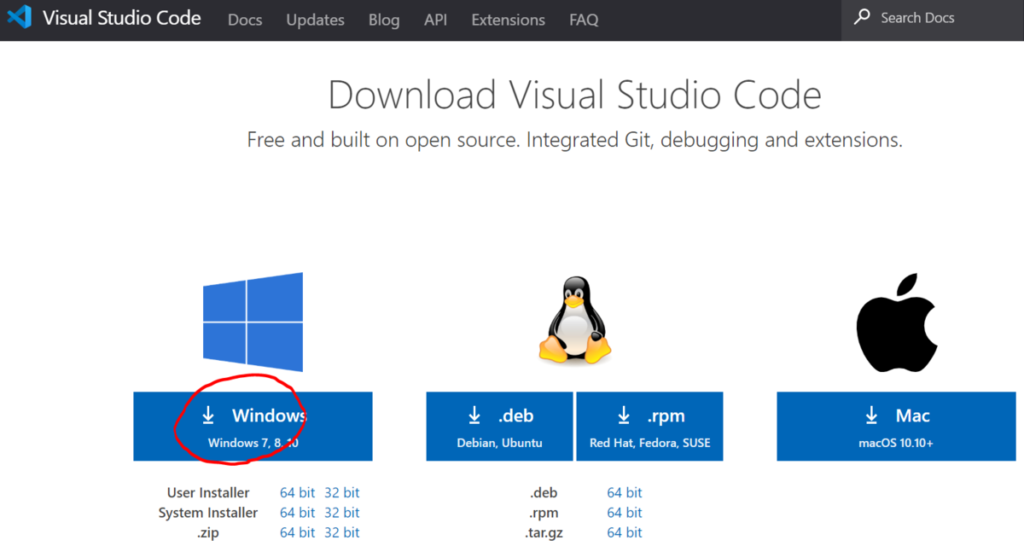
こちらからダウンロードします。https://code.visualstudio.com/download

Fig. ダウンロード画面
VSCodeUserSetup-x64-1.xx.x.exe を選択と下記のウィンドウが開く。
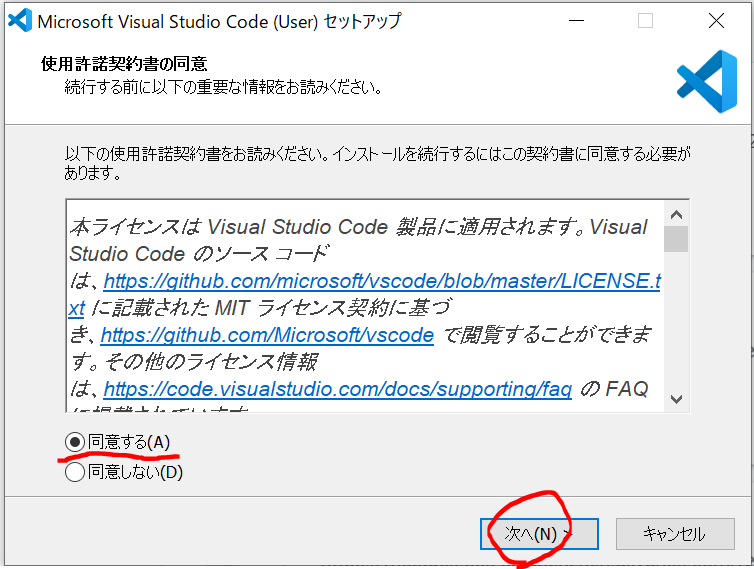
使用許諾契約書を読んで「同意する」選択し「次へ」。

Fig. VSCodeインストール(その1)
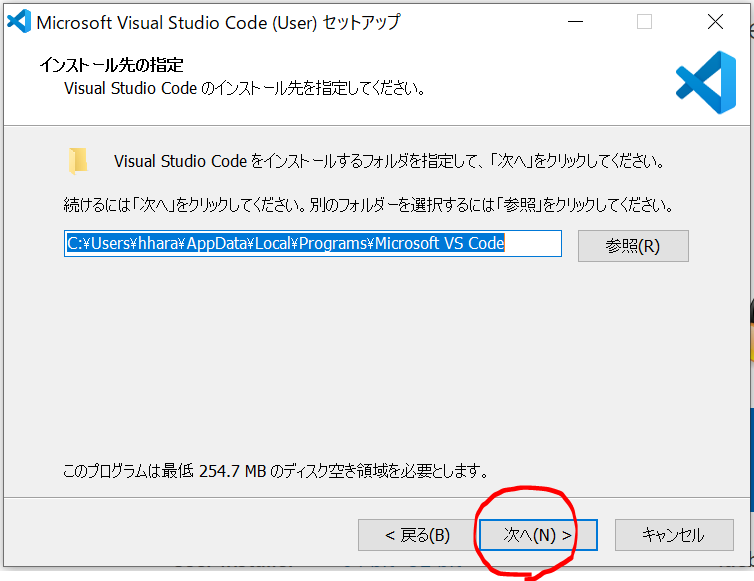
プログラムの保存場所は変更せず「次へ」を選択。

Fig. VSCodeインストール(その2)
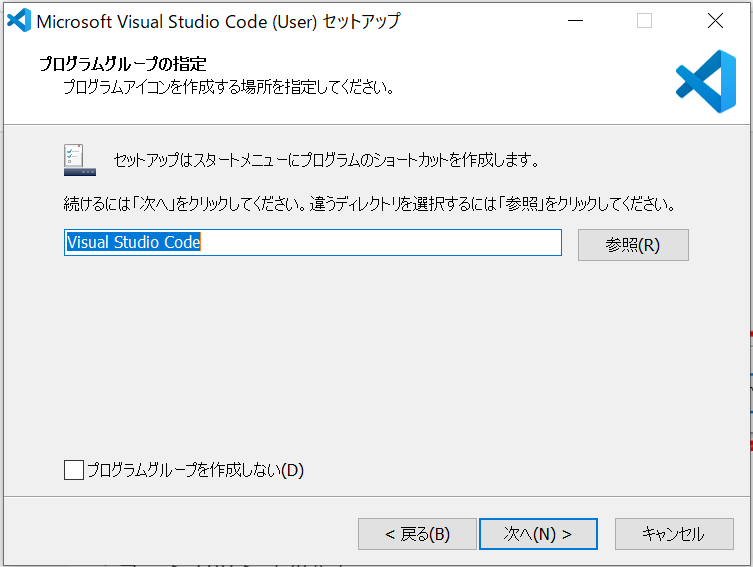
スタートメニューにショートカットを作成する「次へ」

Fig. VSCodeインストール(その3)
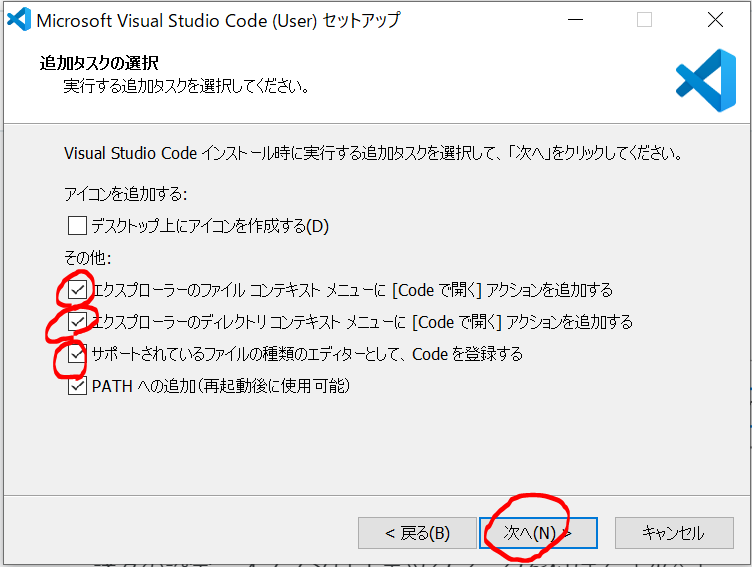
諸々の設定、オススメはチェックマークを付けて「次へ」

Fig. VSCodeインストール(その4)
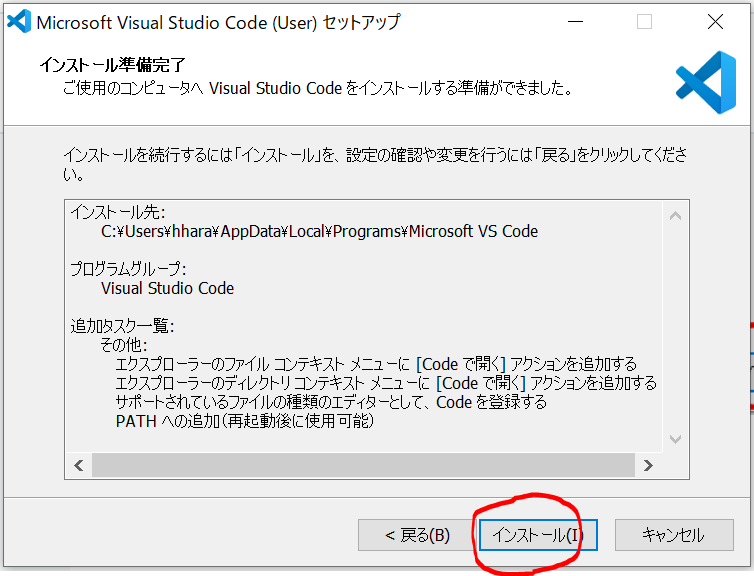
「インストール」を選択。

Fig. VSCodeインストール(その5)
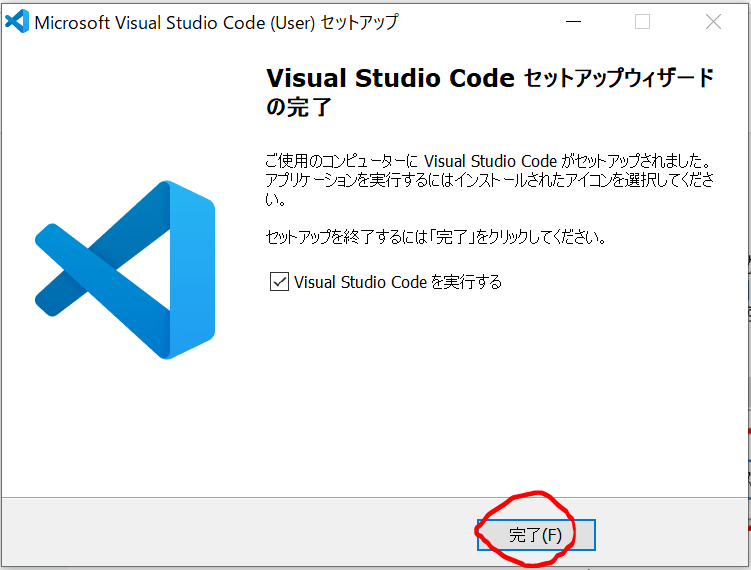
インストールが完了しました。「完了」を選択。

Fig. VSCodeインストール(その6)
2-2. VSCode 起動後の初期設定
2-2-1. 日本語の変更
まず、日本語に変更します。
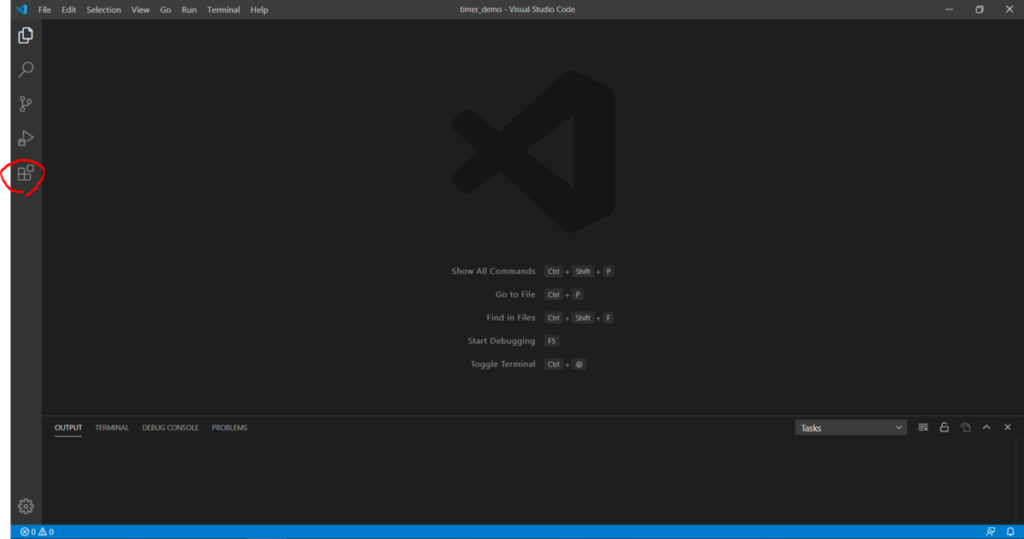
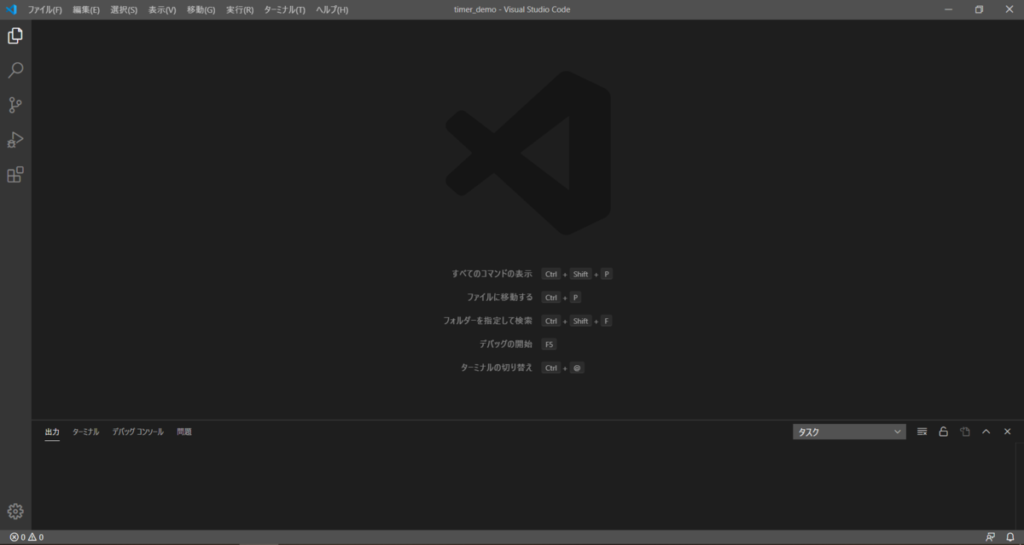
「Extensions (ブロック4つのアイコン)」を選択します。

Fig. VSCode 起動時の初期画面
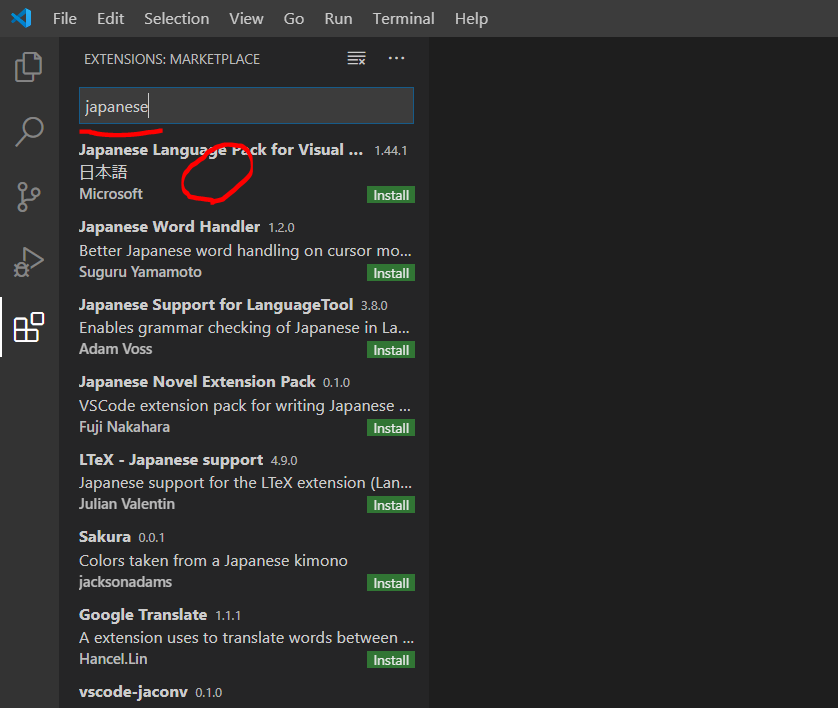
検索欄に “japanese” を検索します。検索結果から「日本語」選択します。

Fig. 日本語の拡張機能を検索
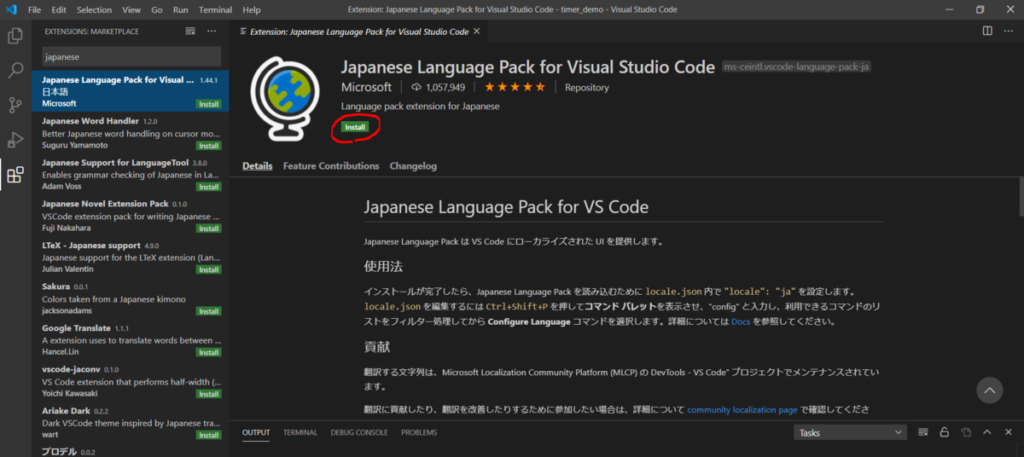
「Install」を選択します。

Fig. 日本語拡張機能をインストール
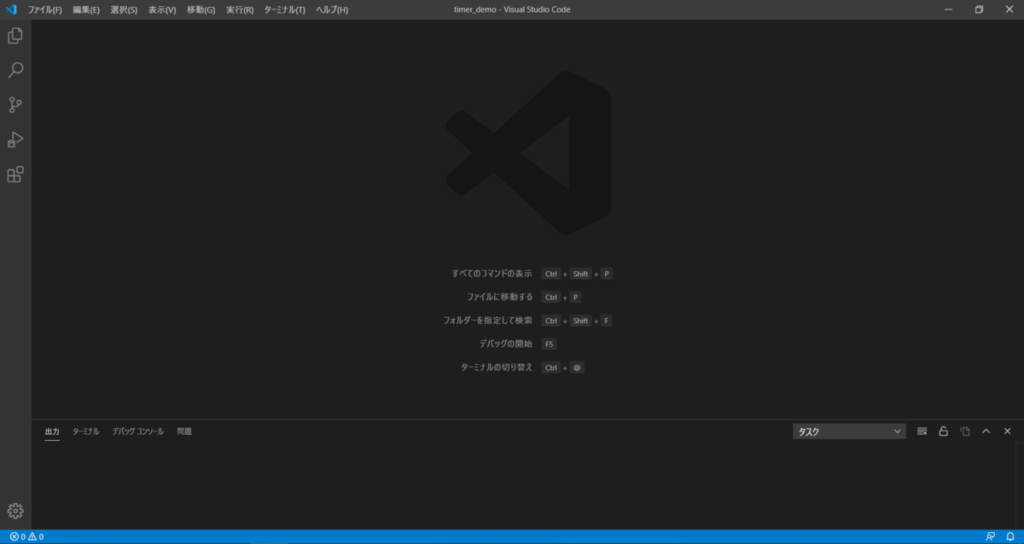
インストール後、VSCodeを再起動すると日本語に変更されています。

Fig. 日本語に変更されたVSCode画面
2-2-2. 配色テーマの設定
配色テーマを変えてみます。
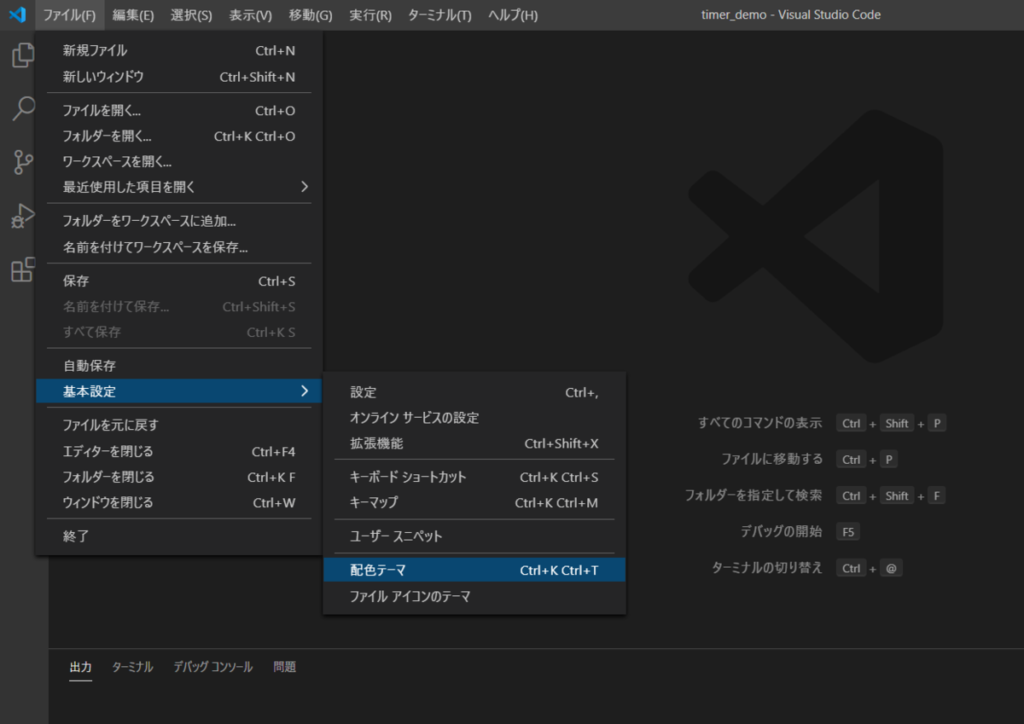
[ツール]→[基本設定]→[配色テーマ] を選択。

Fig. 配色テーマを変える
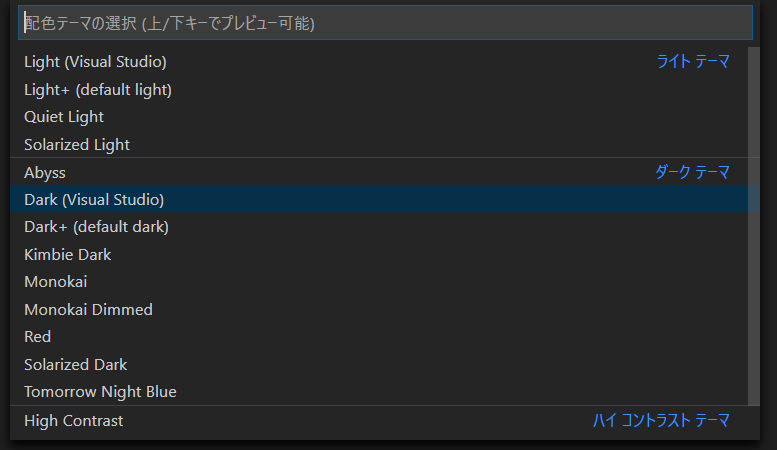
好きな配色テーマを選択しましょう。
今回は「Monokai Dimmed」に設定しました。地味に変わっています。

Fig. 配色テーマの選択
「Monokai Dimmed」はこんな感じ。

Fig. 配色テーマの設定完了(Monokai Dimmed)
3. Arduino機能の拡張
VSCodeを導入できましたので、Arduino for Visual Studio Code を追加していきます。
3-1. Arduino for Visual Studio Code をインストール
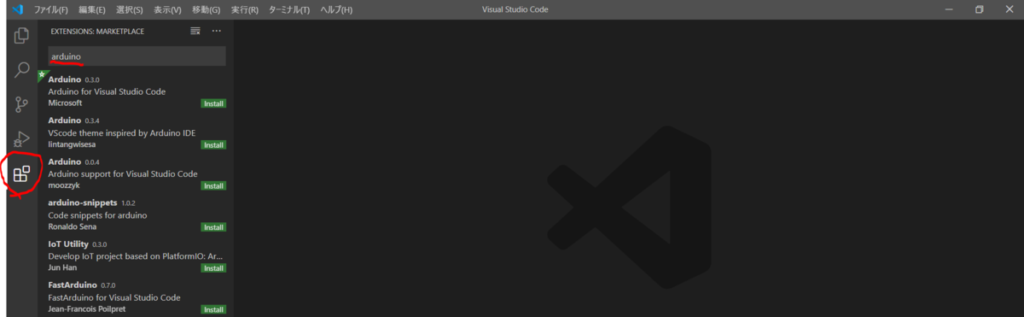
「Extensions」を選択し、arduino と検索します。

Fig. Extensions から Arduino を検索
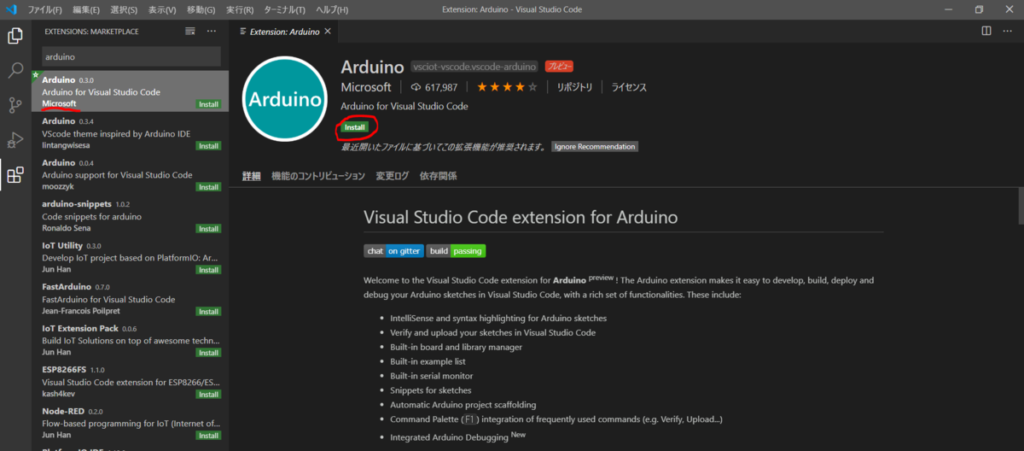
Arduino でヒットする拡張機能は複数個出てきますが、Microsoft社のArduinoを選択し、インストールします。

Fig. Arduino 拡張機能をインストール
3-2. Arduino for VSCode 初期設定
初期設定をおこないます。
3-2-1. Arduino:Path の設定
Arduino for VSCode では、Arduinoのツールチェーンを利用するため、Arduinoのパスを指定する必要があります。
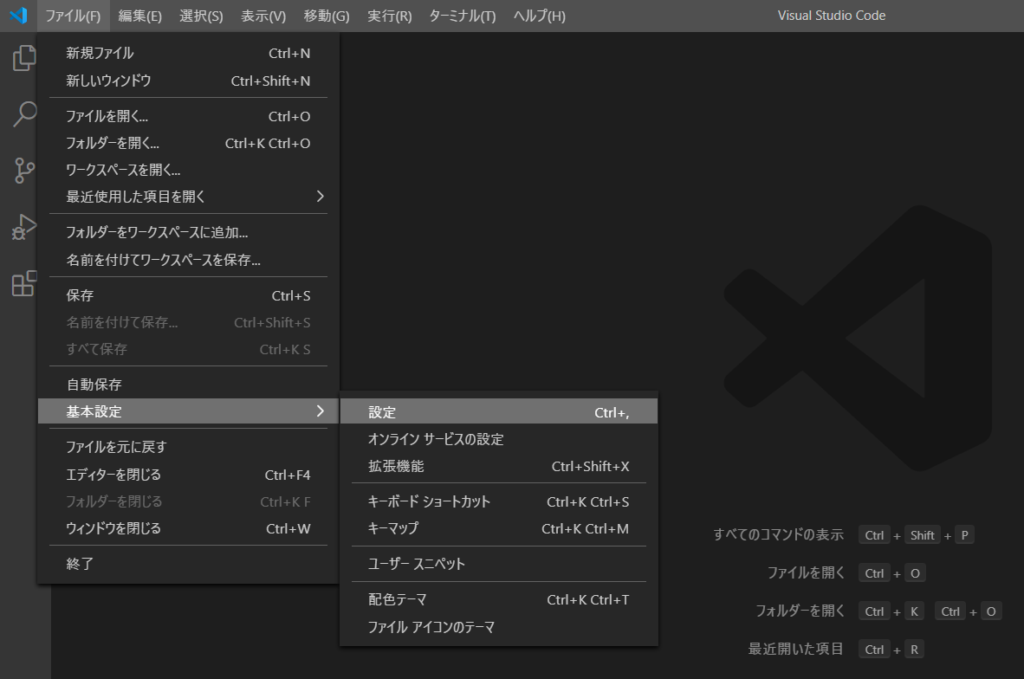
[ファイル]→[基本設定]→[設定] を選択します。

Fig. VSCode 設定画面
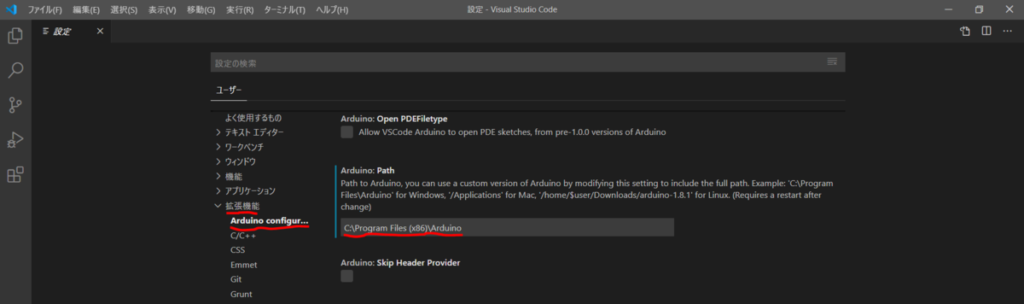
[拡張機能]→[Arduino configuration] から Arduino:Path を探し、
C:\Program Files (x86)\Arduino を指定します。

Fig. Arduino:Path を設定
3-2-2. IntelliSense の初期設定 (C/C++ 拡張機能)
Arduino for VSCode をインストールした際、C/C++拡張機能も同時にインストールされています。これは、Arduino for VSCodeで IntelliSenseを利用するためです。
IntelliSenseの設定を行います。
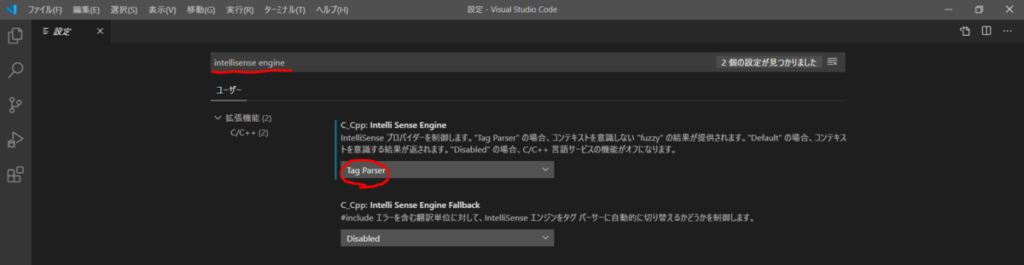
VSCode設定画面から、”IntelliSense engine” と検索し、「Default」→「Tag Parser」 へ変更します。

Fig. IntelliSense Engine 設定
3-2-3. Arduino コンパイル出力の文字化け対策
ターミナルの文字化け対策を行います。
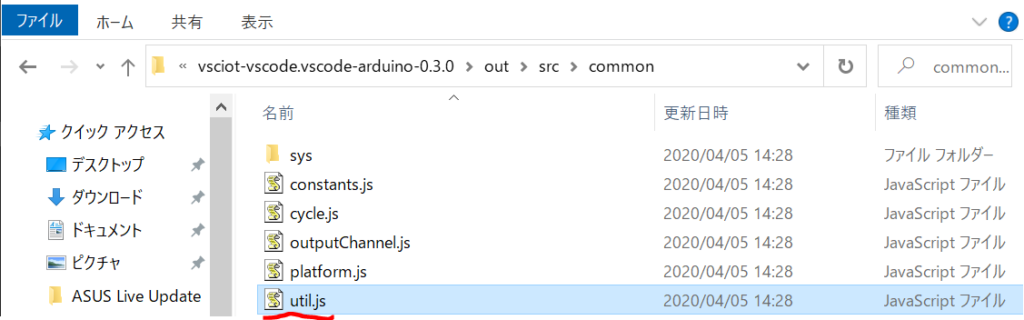
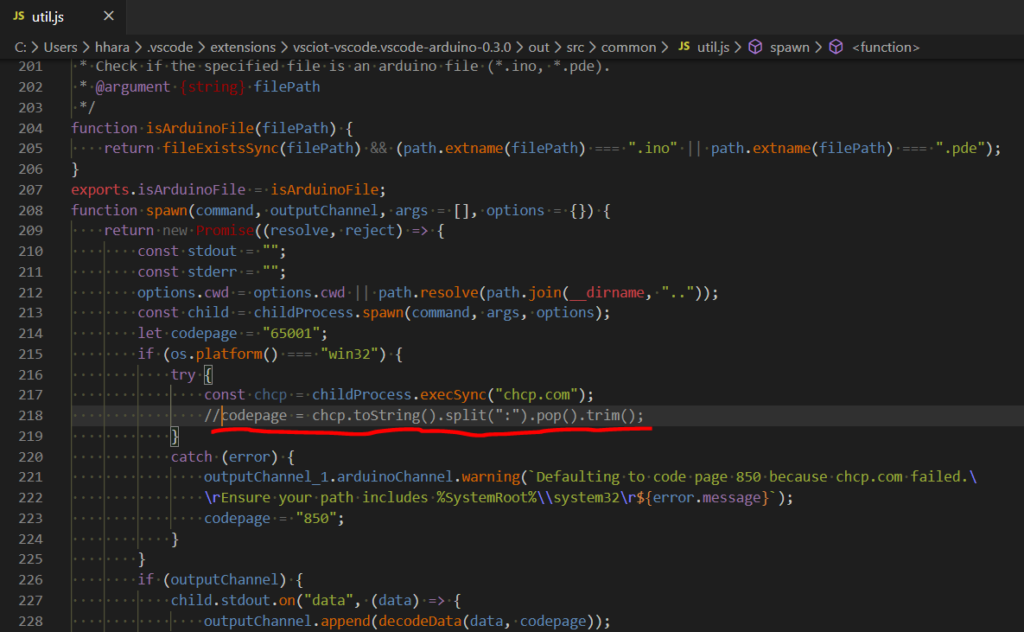
下記の JavaScript ファイルを見つけます。
C:\Users\username\.vscode\extensions\vsciot-vscode.vscode-arduino-0.3.0\out\src\common\util.js

Fig. until.js のリンク先
218行目をコメントアウトしました。

Fig. コメントアウト箇所
参考元
こちらの記事を参考にしました。
Arduino for Visual Studio Code出力の文字化け対策 – Lang-ship
以上で、Arduino for VSCode の設定が完了しました。
4. サンプルデモ
1からプログラムをするときのチュートリアルを行います。
4-1. プロジェクトフォルダ作成
まず、プロジェクトフォルダを作成します。
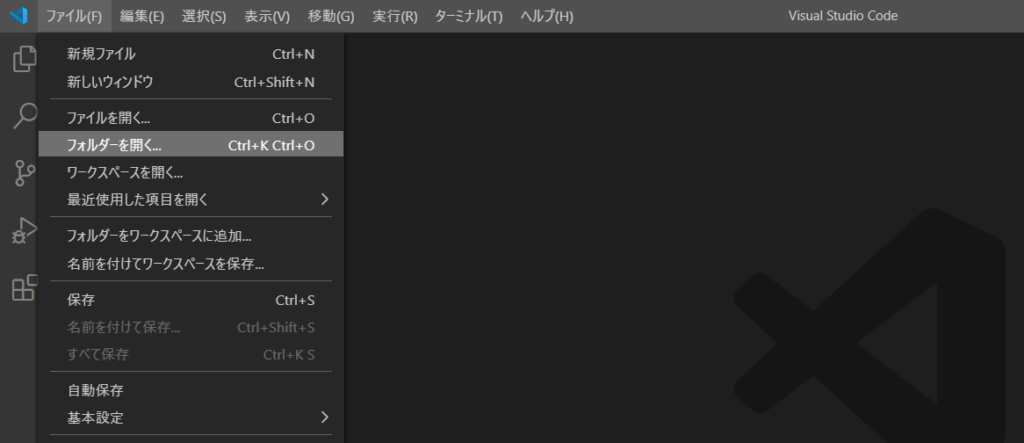
[ファイル]→[フォルダを開く] から、好きな場所にフォルダを新規作成し、開きます。

Fig. フォルダを開く
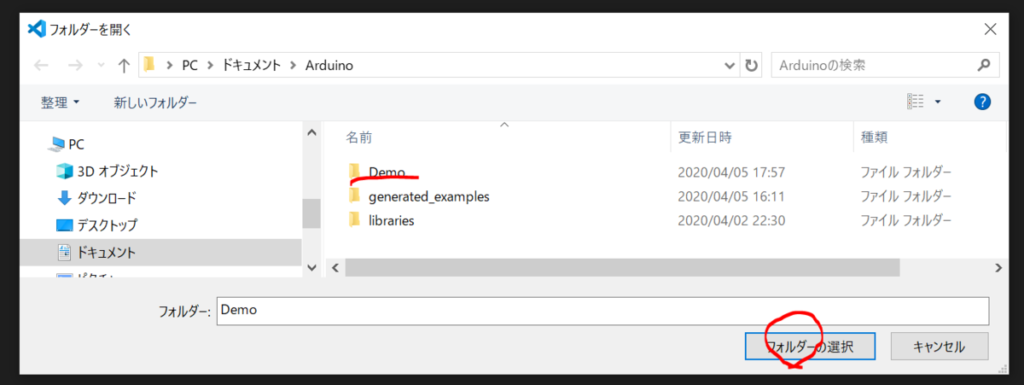
今回は、”Demo” というフォルダを作ります。C:\Users\username\Documents\Arduino にフォルダを作成しました。空の”Demo”を選択し、「フォルダの選択」

Fig. フォルダを新規作成して、開く
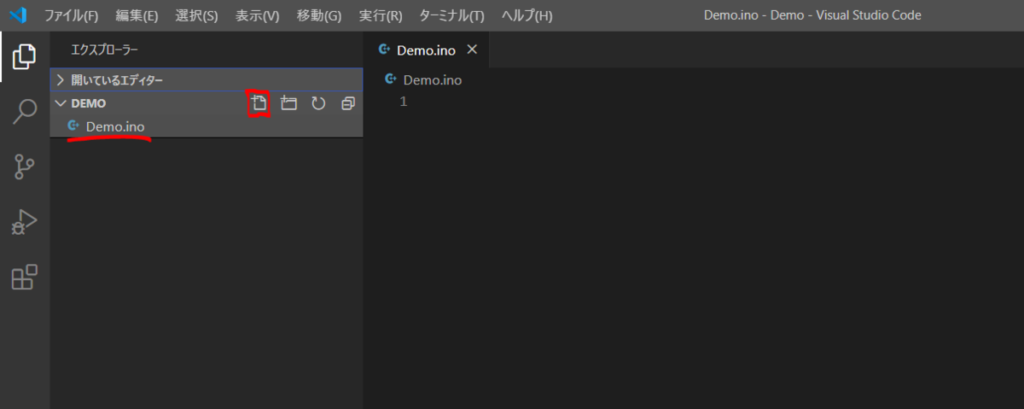
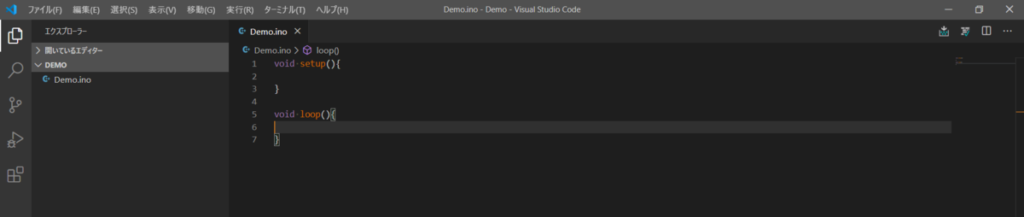
「新しいファイル」をクリックして、”Demo.ino” ファイルを作成します。

Fig. 新しいファイルの作成
ArduinoスケッチのDefaultコードを書いてみました。

Fig. スケッチを編集 (Defaultコード)
4-2. ボード種類選択
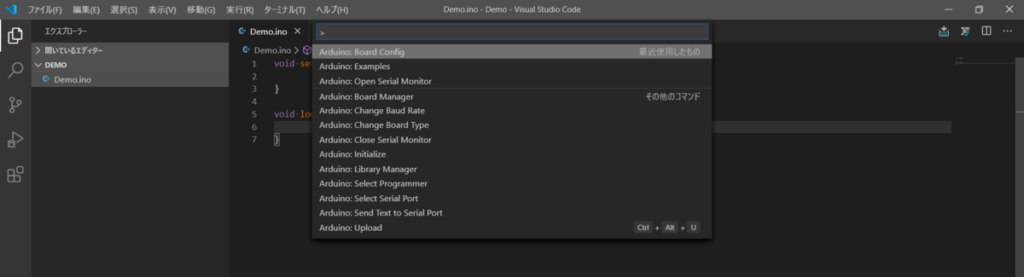
ここでボードの選択します。Ctrl+Shift+P で Arduino : Board Config を選択

Fig. Arduino:Board Config を選択
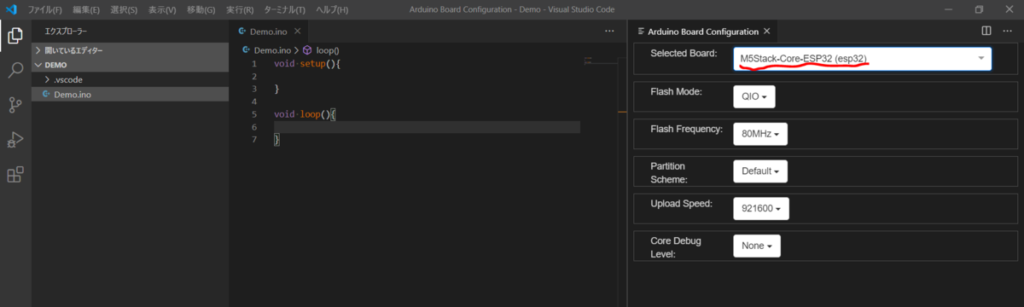
Selected Board を選択「M5Stack-Core-ESP32(esp32)」すると、”Flash Mode”や”Flash Frequency”等の項目が自動で設定されます。

Fig. 利用するボードの設定
4-3. C/C++拡張機能のパス追加
VSCodeの IntelliSenseを機能させるためには、このプロジェクトで利用するインクルードパスを指定する必要があります。
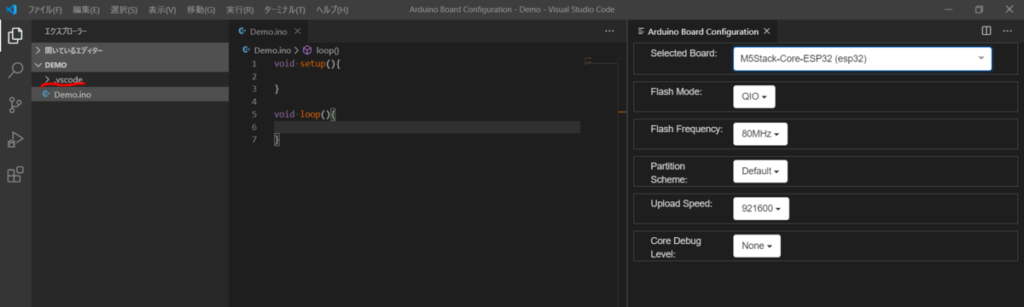
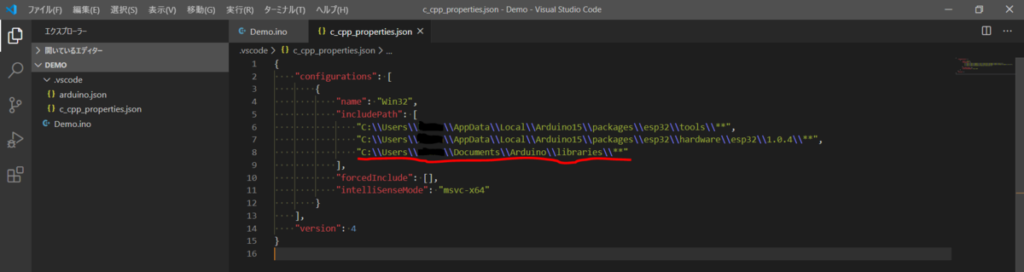
エクスプローラ上の [.vscode]→[c_cpp_propaties] を選択します。

Fig. “.vscode” を開く
今回は、M5Stack.hを利用しますので、下記のパスを追加します。
“C:\\User\\username\\Documents\\Arduino\\libraries\\**”

Fig. インクルードパスの設定
4-4. シリアルポートの設定
シリアルポートを設定します。事前にM5StackをUSB接続しておきます。
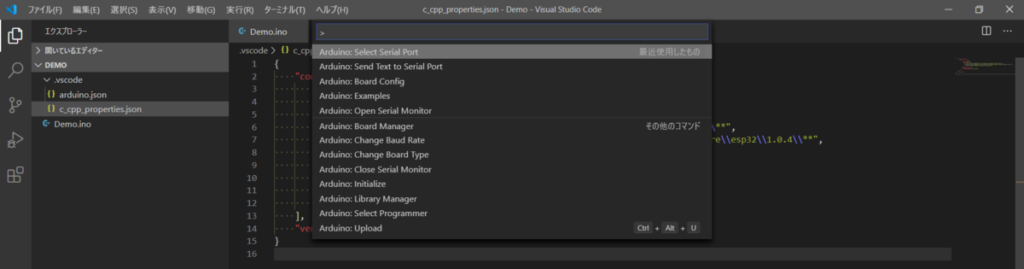
Ctrl+Shift+P にて、「Arduino : Select Serial Port」 を選択します。

Fig. シリアルポートの選択
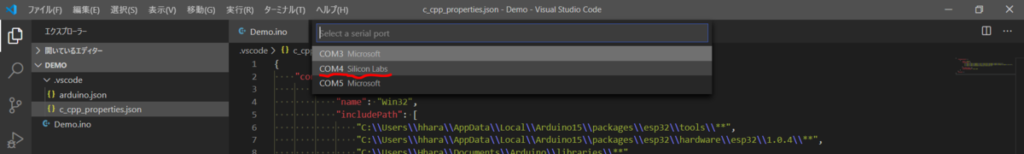
今回の例(下図)では、COM4が認識していますので、COM4を選択します。

Fig. シリアルポートの選択 (COM4)
4-5. ソースコードの編集
次に、ソースコードを書きます。
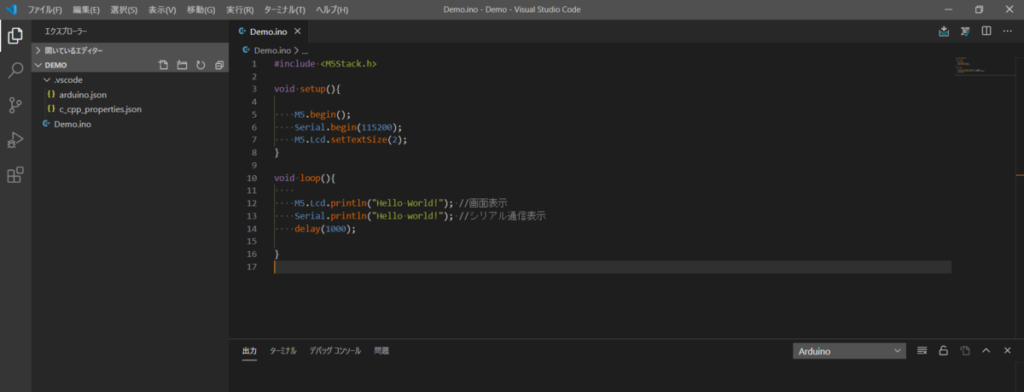
M5Stack Library を利用した簡単なプログラムです。1秒おきにM5Stackの画面にHello world が出力され、同時にシリアルモニターにもHello Worldが出力されます。
gist1ba8ec405d2253e0d6f73b8bfda7177f

Fig. デモコードの編集 (Demo.ino)
4-6. M5Stack への書き込み
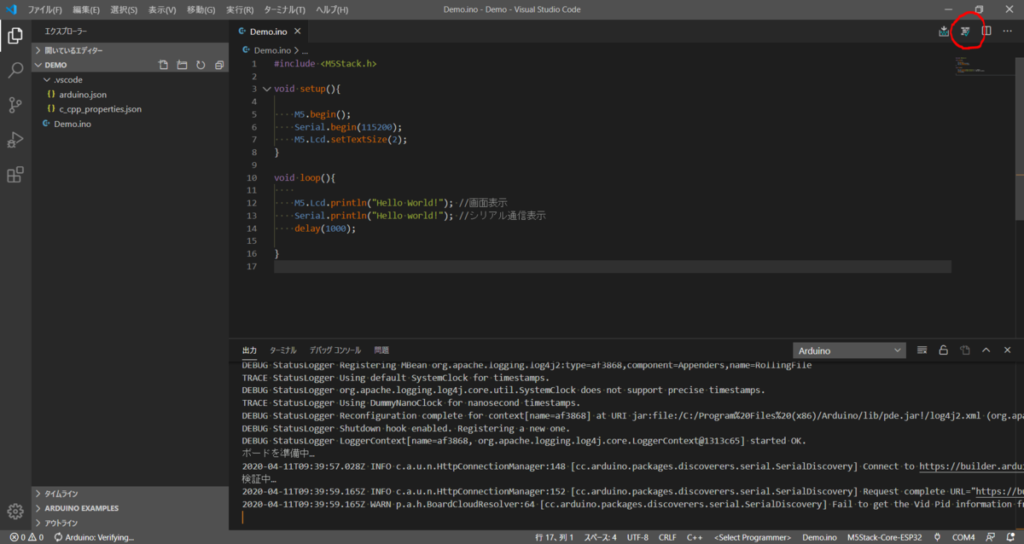
ソースコードが書けましたら、M5Stackに書き込みます。「Verify」アイコンを選択するとコンパイルが始まります。

Fig. 検証(コンパイル)中
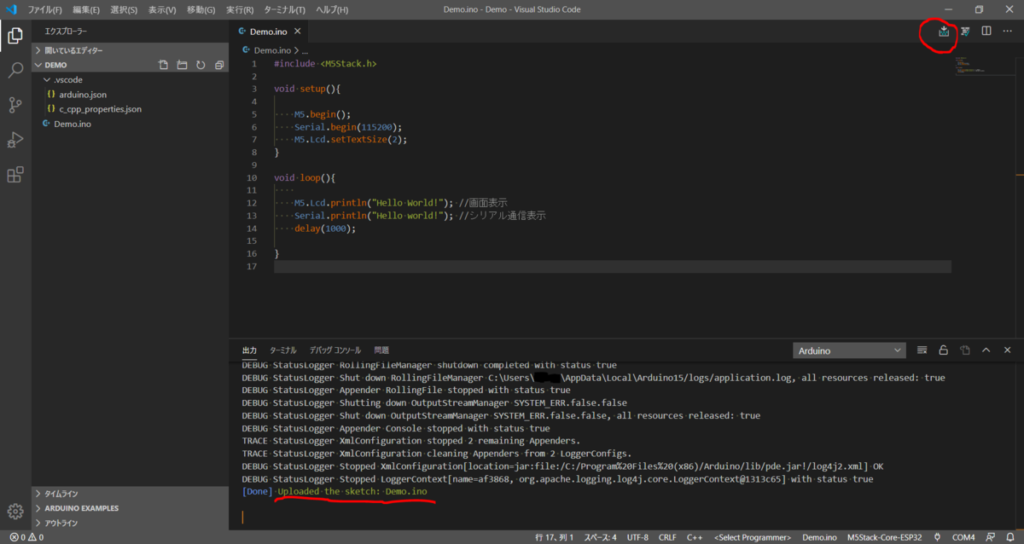
コンパイルが完了したら、M5StackをUSB接続しましょう。「Upload」ボタンを選択すると書き込みが行われます。

Fig. 「Upload」を押して、ボードにプログラムを書き込む。
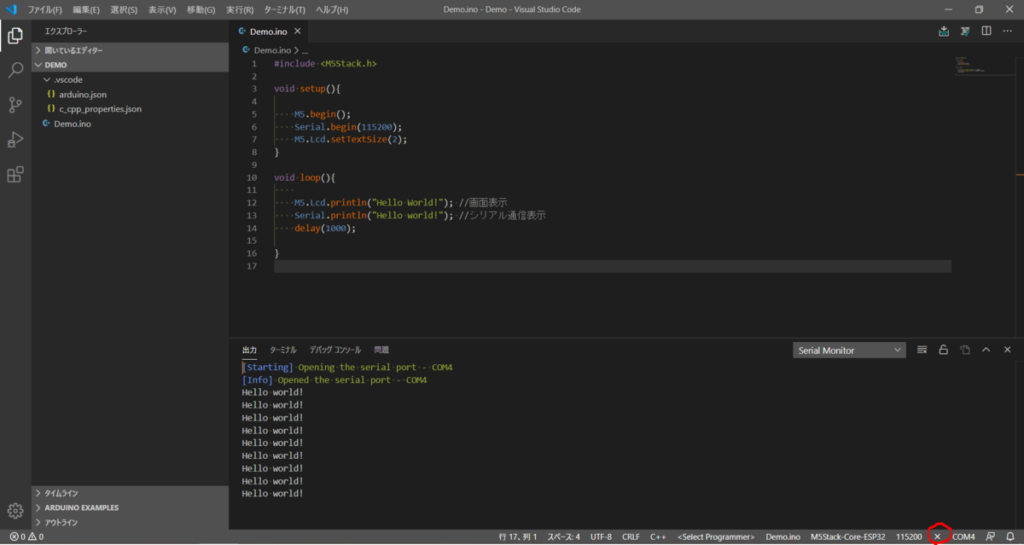
赤丸の「Open Serial Monitor」を選択して、シリアル通信を開始します。M5Stack画面に「Hello World!」と1秒おきにLCD表示され、シリアル通信も確認できました。

Fig. シリアルモニターでシリアル通信を確認!
ここまでできれば、VSCodeでプログラム開発ができますね。
5. サンプルスケッチを動かす手順
Arduino for VSCode でもサンプルコードを動かしてみましょう。
5-1. サンプルスケッチを選択
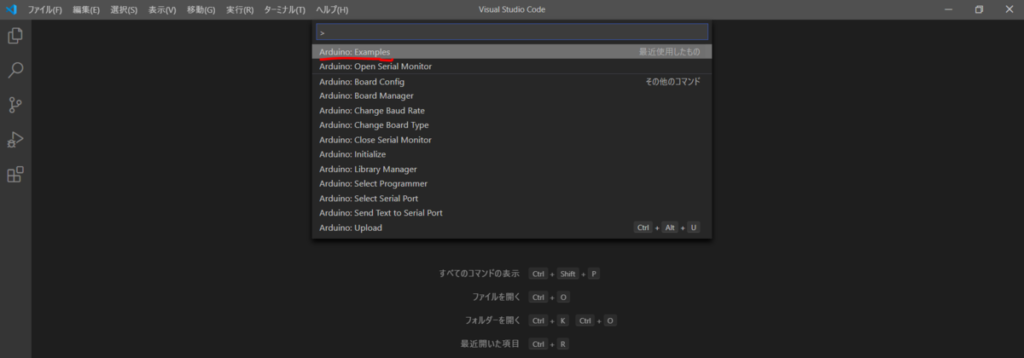
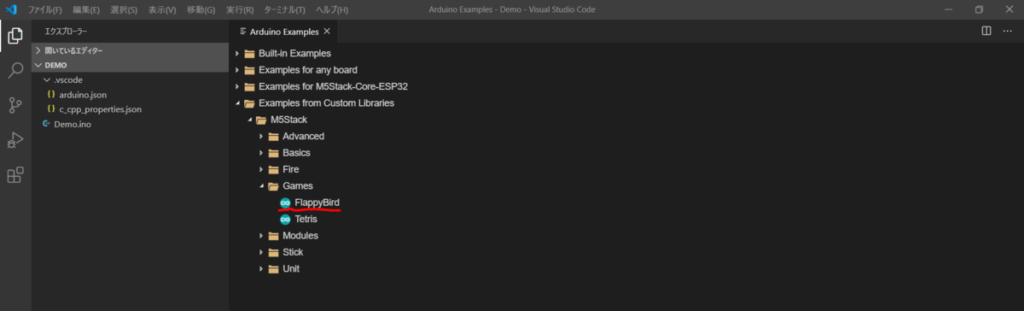
Ctrl+Shift+P で arduino example を選択します。
Arduino の初期ライブラリや、M5Stack Library の sample skech が選択できます。
今回は、FlappyBird を選択しました。
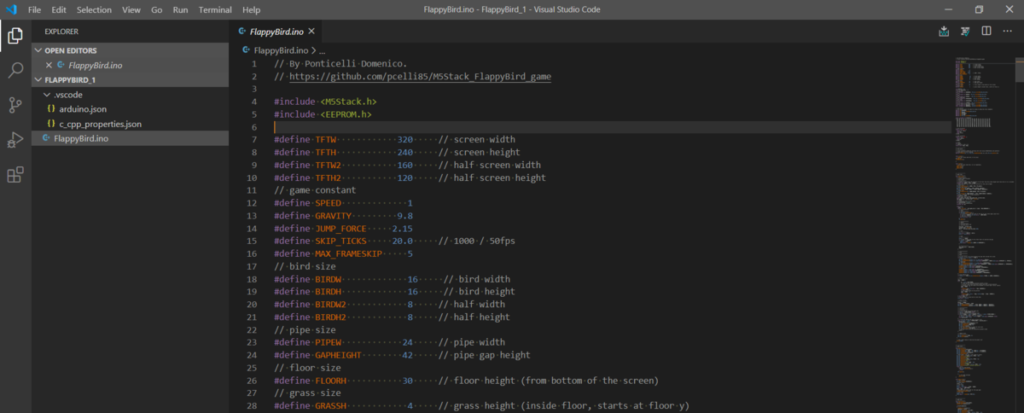
FlappyBirdのソースコードが開けました。

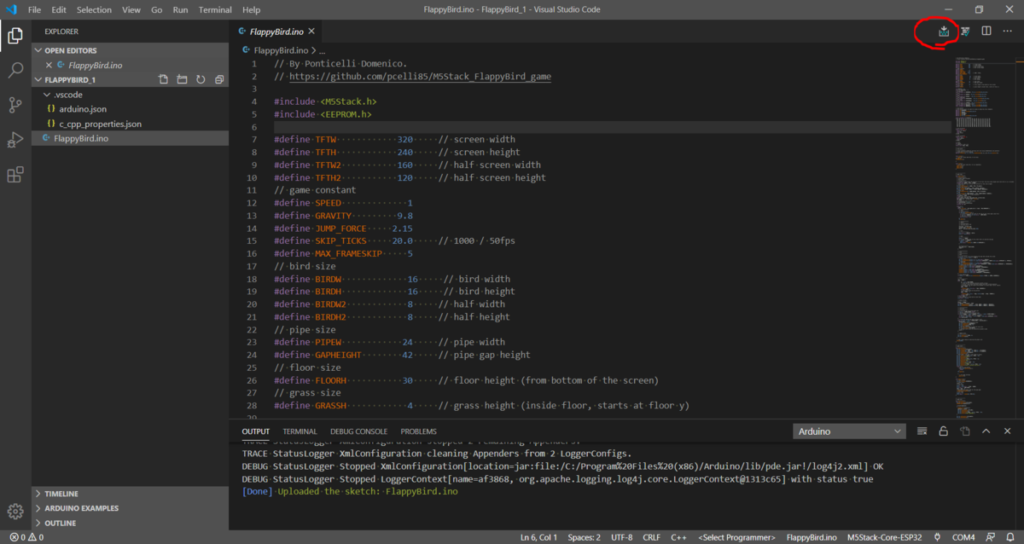
5-2. サンプルスケッチの書き込み
PCとM5StackをUSB接続してください。
サンプルスケッチは基本的に手を加えなくても動くと思いますので、メインの.ino ファイルを開いて、「upload」を押すだけです。

M5Stackに書き込みできたと思います。
まとめ
Arduino for VSCodeまで導入できれば、不自由ない開発環境かなと思います。個人的には、エラーメッセージがもっと見やすくなればうれしいなと思っていたりします。
次回、Git(Hub)の導入チュートリアルを解説していきたいと思います。
次の記事でお会いしましょう!




コメント